Code Integration
# Overview
In this guide we will be cloning your live theme for code editing, locating the Subtotal Container on your Cart page, which will house the Shipping Protection Offer Element. Once identified both on page and in your Cart page's code you will then added in the code required to populate the Shipping Offer onto the Cart's page.
###### Estimated time of completion: 45 mins
***
<br/>
## Configuration
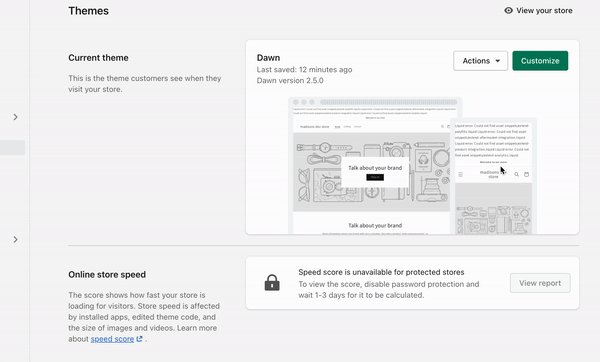
1. Go to the [Shopify Script Editor](https://shopify.com/admin/themes?channel=true).
2. Create a duplicate of your Current Theme :\
**We strongly advise working in a separate, non-live copy of your theme, to ensure your changes aren't visible to customer until you are ready to publish them.**
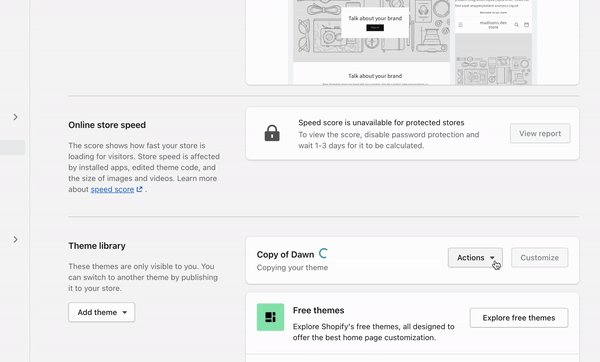
1. Select the theme you'd like to use, then click *Actions* -> *Duplicate*\
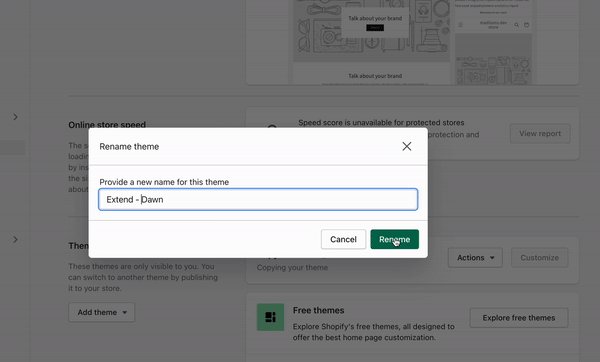
Under the duplicate of the theme, usually labelled `Copy of {live_theme_name}` click Actions -> *Rename*
2. Replace `Copy of` with `Extend -`
3. Click *Actions* -> *Edit Code*

You will want to use this newly Copied theme to integrate the code changes below.
<br/>
## Shipping Offer Element
### Locate subtotal container
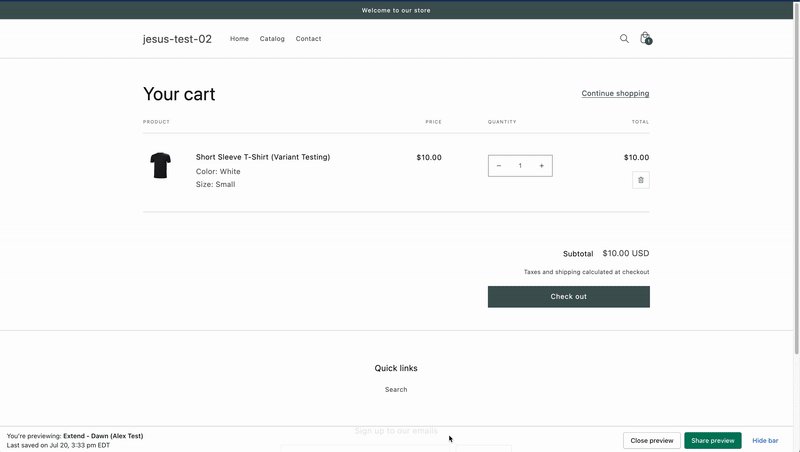
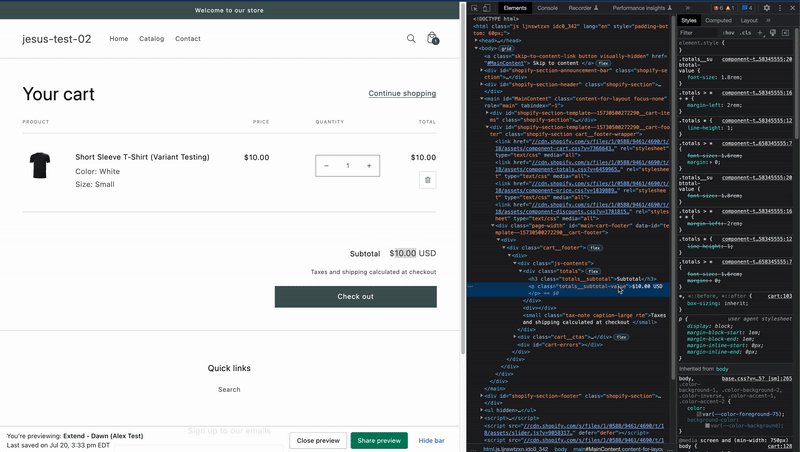
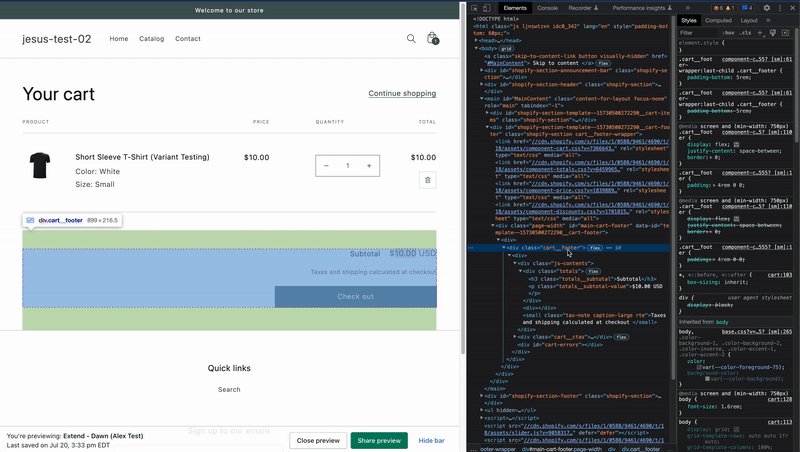
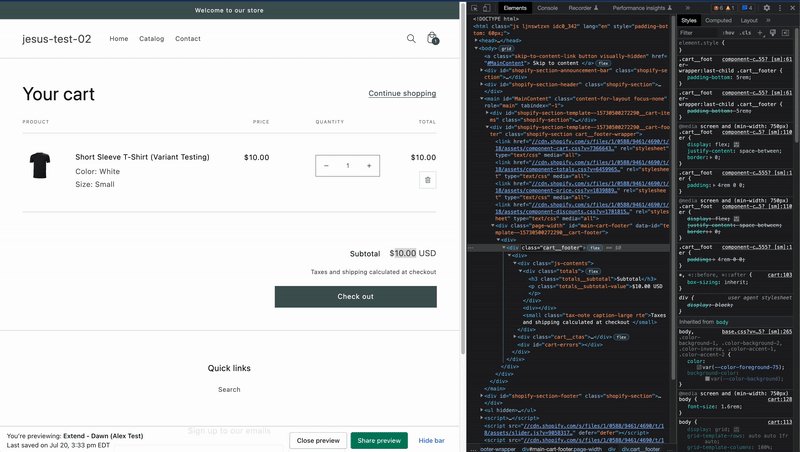
* On the cart page, right click on the cart subtotal\* and click “Inspect element”
* Find the element that contains the subtotal element (the “footer” of the cart)
* Copy the class name for later use
<Callout icon="💡" theme="default">
### Note
It helps to have items in the cart for this step to identify the proper class
</Callout>

<br/>
## Code Snippet
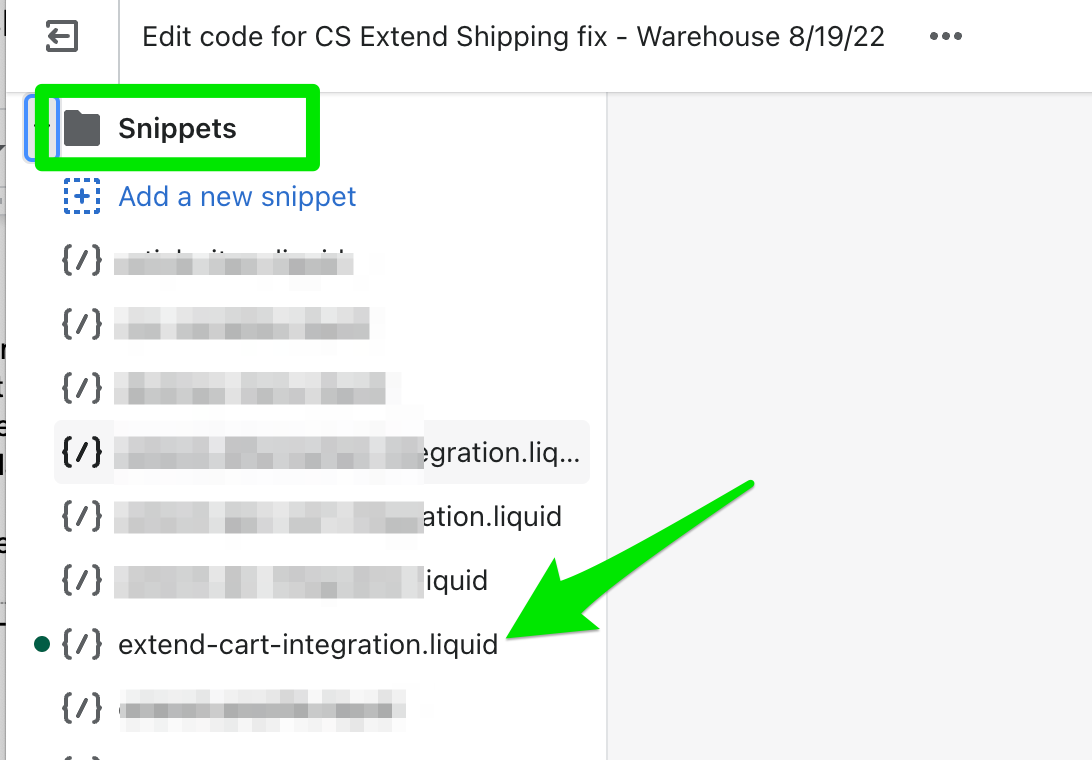
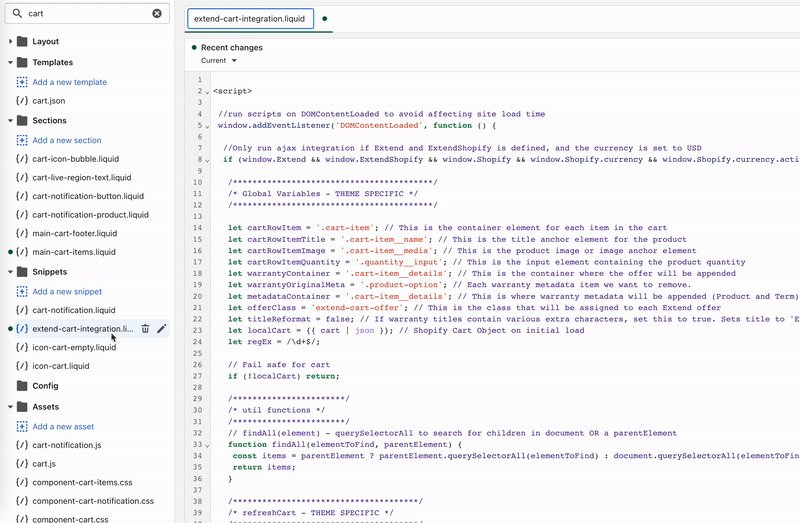
Now that you have identified where the Cart Subtotal Footer is we can move to the necessary Code snippet required to activate the Shipping Protection Offer. First, locate the file “**extend-cart-integration.liquid**” in your theme files

<br/>
### Locate
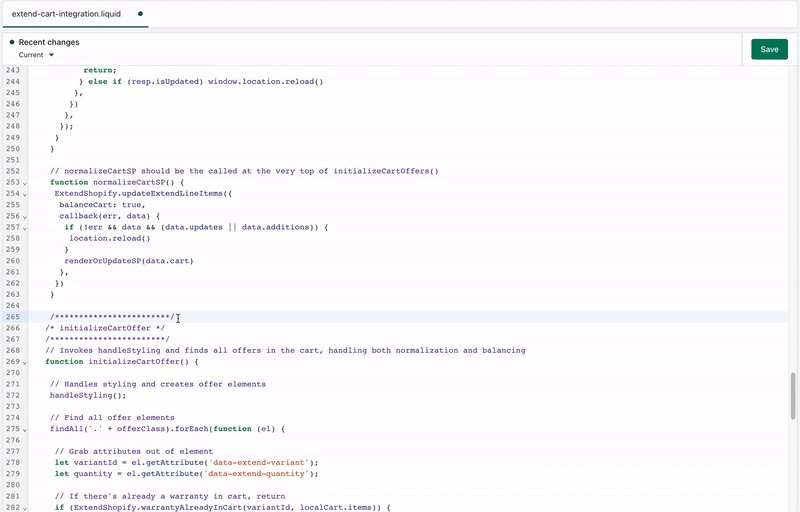
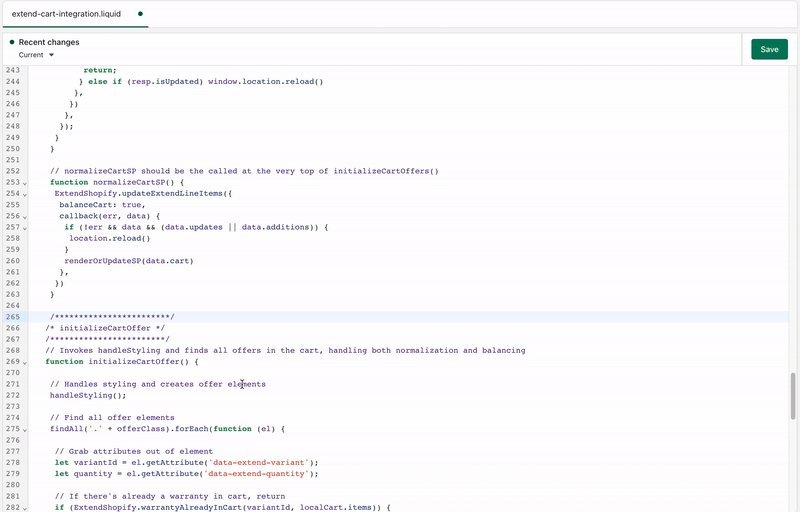
Within that file, find the function `initializeCartOffers()`
> 📘 Search Tip
>
> Hitting Ctrl+F (on windows), or Cmd+F (on Mac), will bring up an in-editor "Find" functionality which can help to easily find the **initializeCartOffers** function.
<br/>
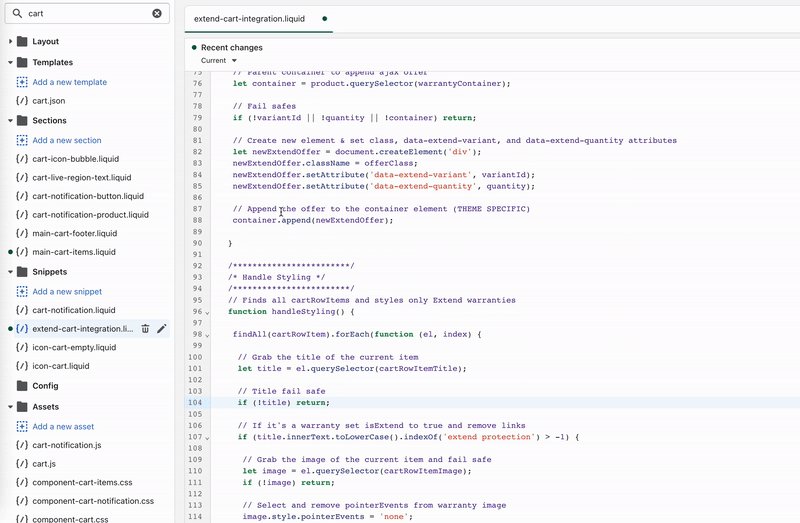
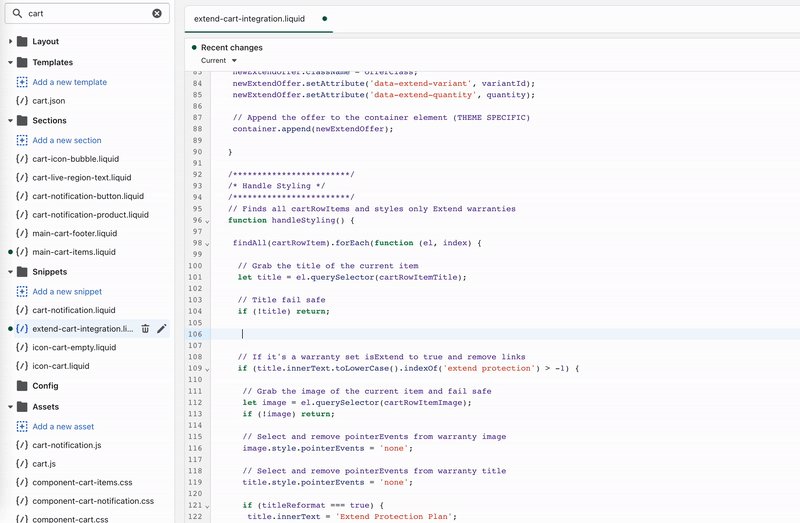
### Edit
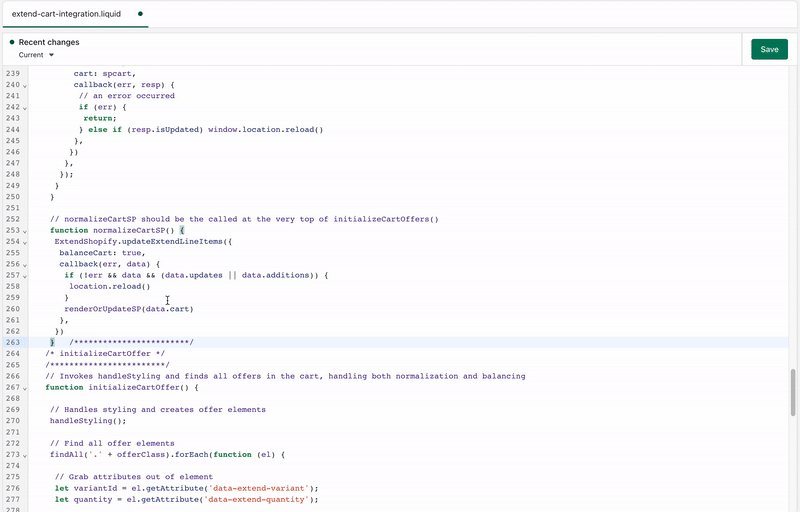
On the line above the `initializeCartOffers()` function, paste the following snippet into the file

```Text JS
// SHIPPING PROTECTION
const shippingProtectionOfferId = 'extend-shipping-offer' // This is the ID that will be assigned to the Extend Shipping Protection Offer
const shippingProtectionContainer = '.card__section' // This is where the shipping protection offer will be PREPENDED (Switch to append or insertBefore as needed)
let cart = {{ cart | json }};
function renderOrUpdateSP(spcart) {
const mappedCartItems = ExtendShopify.spCartMapper(spcart.items)
if (Extend.shippingProtection._instance !== null) {
Extend.shippingProtection.update({ items: mappedCartItems })
} else {
const shippingProtectionOffer = document.createElement('div')
shippingProtectionOffer.id = shippingProtectionOfferId;
shippingProtectionOffer.style.textAlign = 'end';
document.querySelector(shippingProtectionContainer).prepend(shippingProtectionOffer)
const isShippingProtectionInCart = ExtendShopify.shippingProtectionInCart(spcart.items);
Extend.shippingProtection.render({
selector: '#extend-shipping-offer',
items: mappedCartItems,
isShippingProtectionInCart,
onEnable(quote) {
ExtendShopify.addSpPlanToCart({
quote,
cart: spcart,
callback(err, resp) {
if (err) {
return;
} else {
window.location.reload()
}
},
})
},
onDisable(quote) {
ExtendShopify.updateSpPlanInCart({
action: 'remove',
cart: spcart,
callback(err, resp) {
// an error occurred
if (err) {
return;
} else if (resp.isUpdated) window.location.reload()
},
})
},
onUpdate(quote) {
ExtendShopify.updateSpPlanInCart({
action: 'update',
cart: spcart,
callback(err, resp) {
// an error occurred
if (err) {
return;
} else if (resp.isUpdated) window.location.reload()
},
})
},
});
}
}
// normalizeCartSP should be the called at the very top of initializeCartOffers()
function normalizeCartSP() {
ExtendShopify.updateExtendLineItems({
balanceCart: true,
callback(err, data) {
if (!err && data && (data.updates || data.additions)) {
location.reload()
}
renderOrUpdateSP(data.cart)
},
})
}Configure
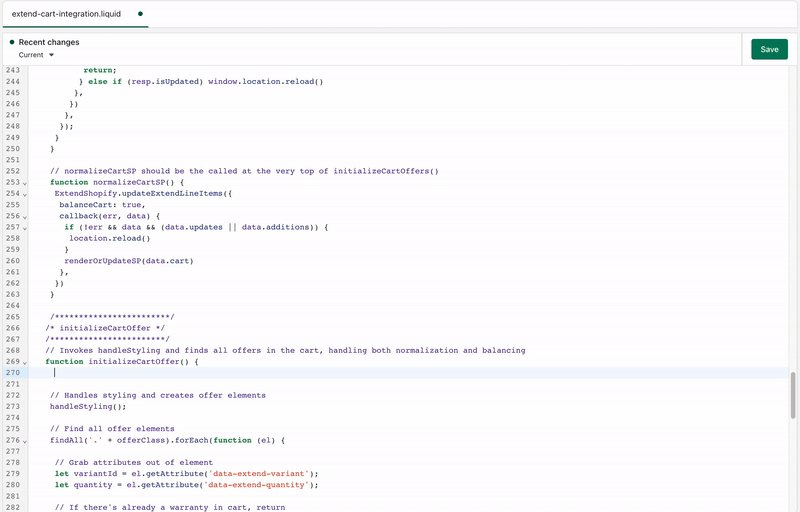
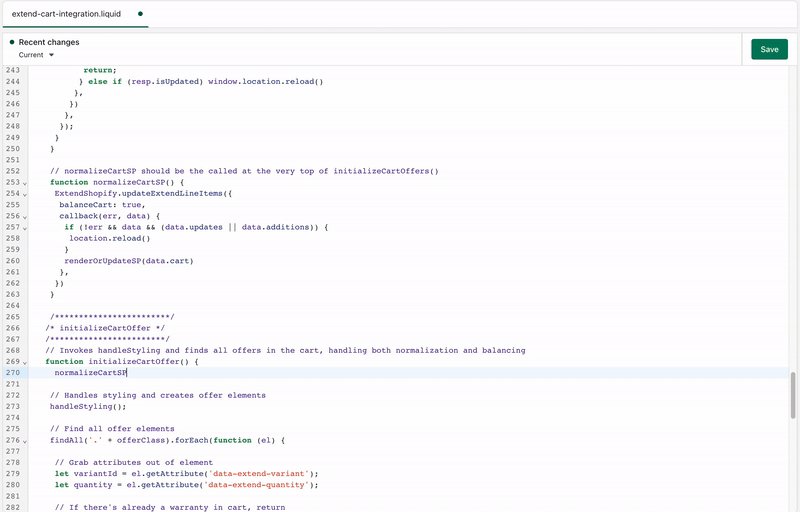
At the top of initializeCartOffer() within the function, place a call to normalizeCartSP()
normalizeCartSP();

Locate
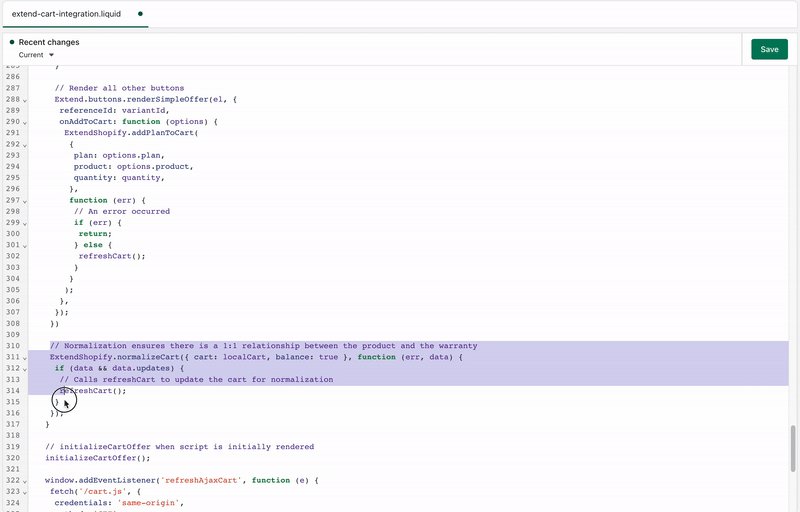
Find the ExtendShopify.normalizeCart() and delete that code block

Locate the line of code that looks like the following:
const shippingProtectionContainer = '.card__section'
Note:It will be found at the beginning of the code snippet that was pasted into the file during the previous step.
Replace the value of shippingProtectionContainer with the class name you copied earlier.
Hide Shipping Protection Line Item
Now we will add some additional code to ensure that the Shipping Protection Line Item is hidden on the Cart Page. This is ment to clean up the Cart page experience overall.
Locate
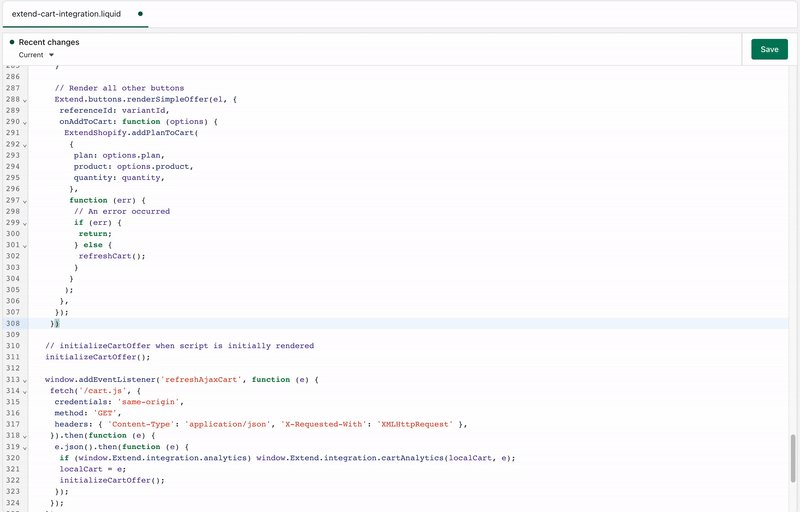
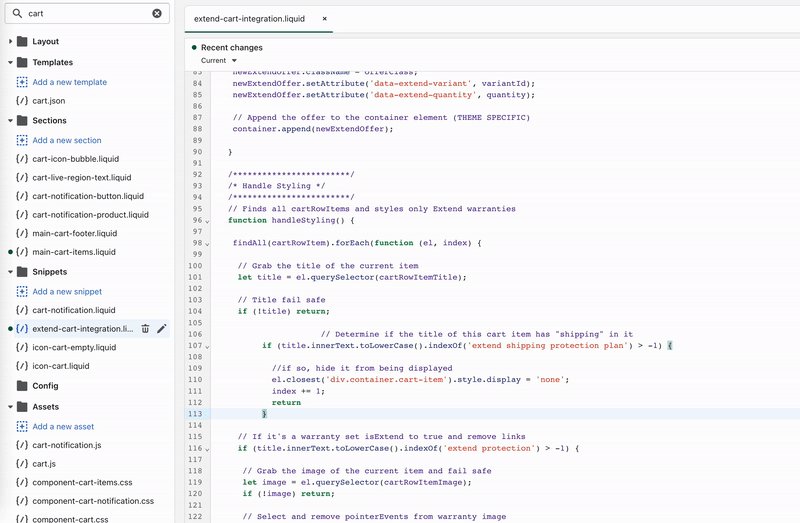
Navigate to the Shopify Code editor and open up the file extend-cart-integration.liquid. Within this document you will want to scroll down to the /_ Handle Styling _/ section and find the // Title Fail Safe content.
Edit

Paste the following code snippet just below the // Title Fail Safe content, as seen in the gif above:
// Determine if the title of this cart item has "shipping" in it
if (title.innerText.toLowerCase().indexOf('extend shipping protection plan') > -1) {
//if so, hide it from being displayed
el.closest('div.container.cart-item').style.display = 'none';
index += 1;
return
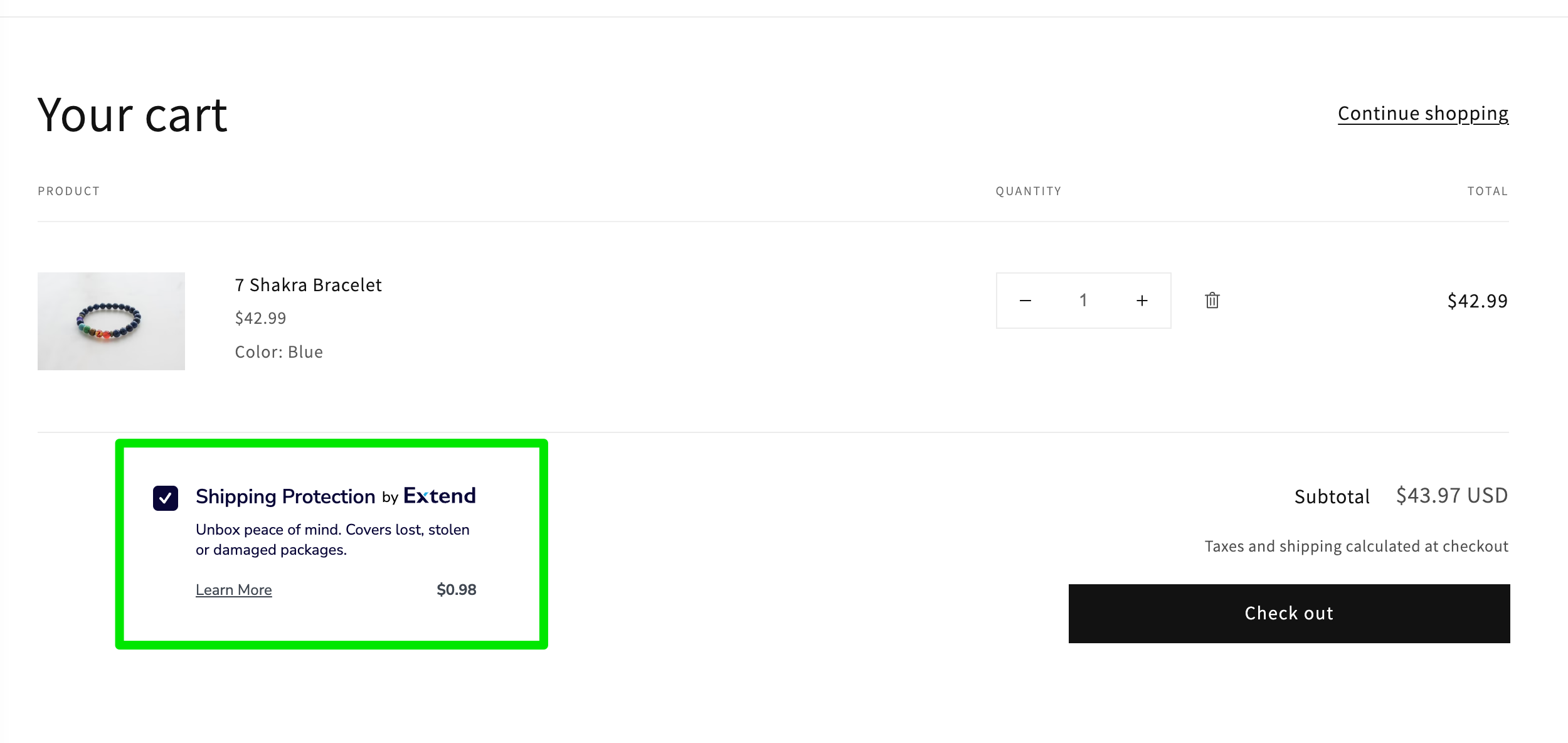
}After making this change the resulting Cart page should look similar to this where we see the Product in the cart, with the Shipping Protection checkbox below, minus any additional line items related to Shipping Protection:

Great job, you have implemented the code pieces needed to facilitate Shipping Protection Offers on your Shopify Store. Next we will go over some Verification steps needed to complete the project.
If you run into any issues during this integration process or have questions please reach out to our team through your Merchant Portal.
Checklist
Updated 3 months ago