Setting Up Extend SDK
Overview
This page will go over the following steps:
- Injecting the Extend SDK, Extend BigCommerce SDK, and some essential files that will be used throughout the integration.
- Verifyting Extend is loading properly.
Est. Time of Completion: 5 minutes
Add Extend SDK
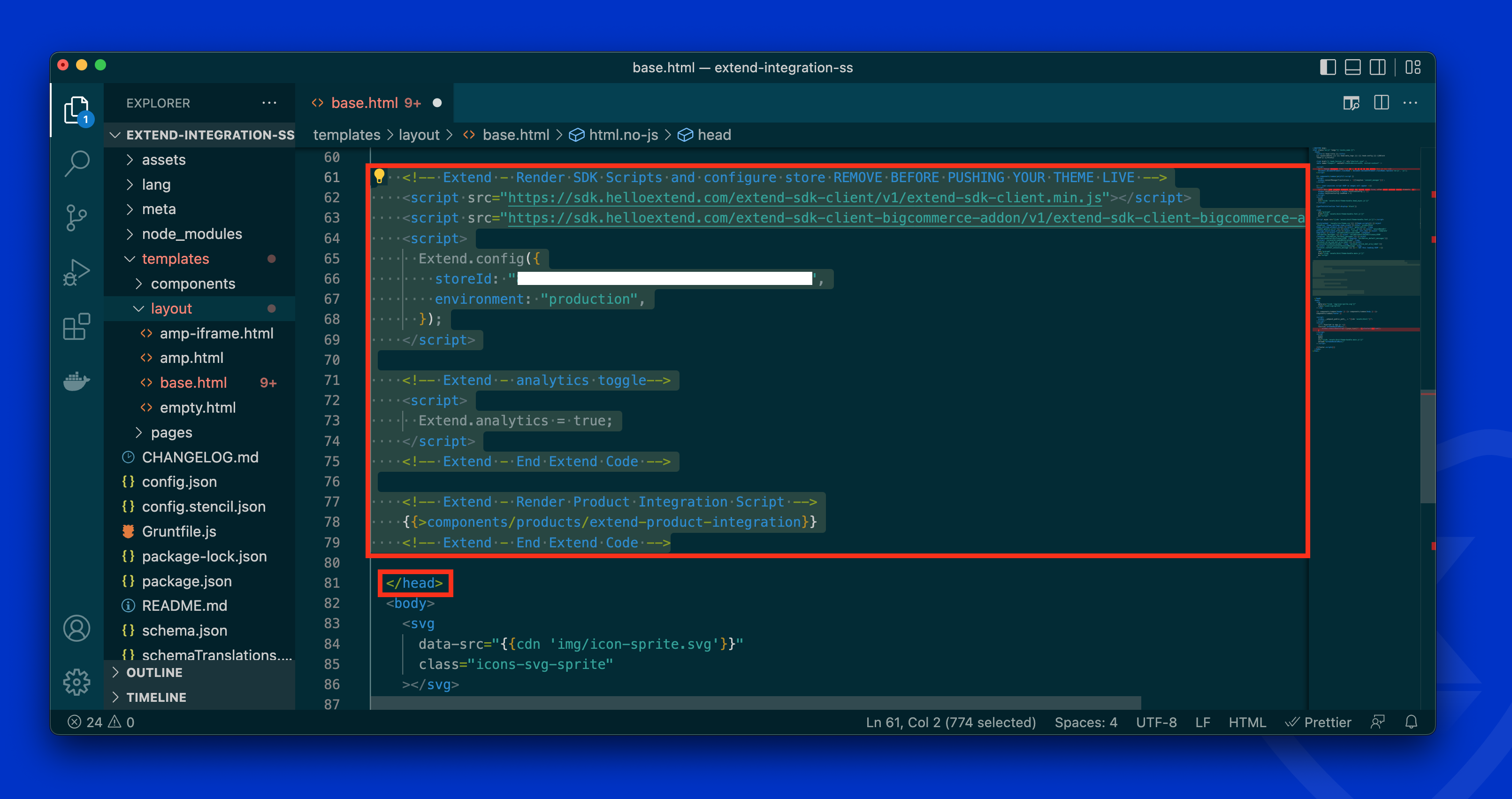
- Navigate to templates > layout > base.html. Copy the snippet below and paste it before the
</head>tag in the base.html file.
<!-- Extend - Render SDK Scripts and configure store REMOVE BEFORE PUSHING YOUR THEME LIVE -->
<script src="https://sdk.helloextend.com/extend-sdk-client/v1/extend-sdk-client.min.js"></script>
<script src="https://sdk.helloextend.com/extend-sdk-client-bigcommerce-addon/v1/extend-sdk-client-bigcommerce-addon.min.js"></script>
<script>Extend.config({ storeId: 'INSERT_STORE_ID_HERE', environment: 'production' })</script>
<!-- Extend - analytics toggle only set to true if you have added extend-analytics.js and added the event listeners -->
<script>Extend.analytics = false</script>
<!-- Extend - End Extend Code -->
<!-- Extend - Render Product Integration Script -->
{{>components/products/extend-product-integration}}
<!-- Extend - End Extend Code -->- Replace the text
INSERT_STORE_ID_HEREwith your Store ID. You can find your Store ID in Merchant Portal > Settings.- NOTE: If you are using a Sandbox (Demo) environment, you will need to change the
environmentfield todemoin theExtend.config()code.
- NOTE: If you are using a Sandbox (Demo) environment, you will need to change the

At this point, the site is going to show a 500 error. This is due to the fact that the extend-product-integration.html file does not exist yet.
extend-product-integration.html file does not exist yet.- In
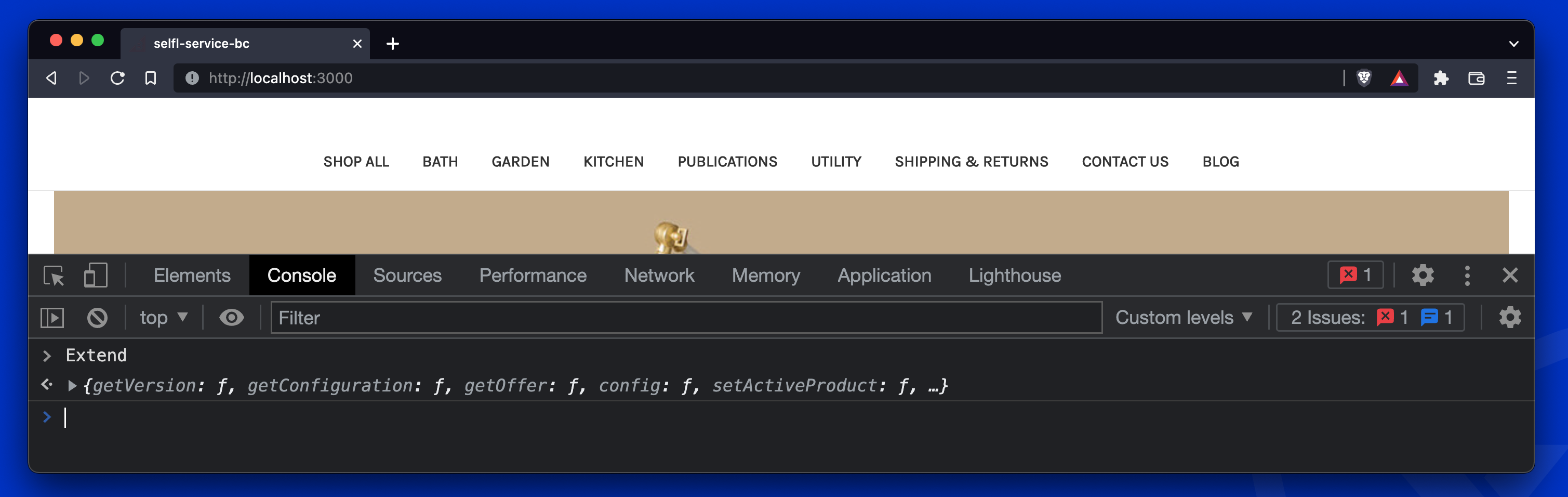
/components/products/, create a file called extend-product-integration.html. You can leave this file empty for now. - Go to your Localhost URL and open up the Developer Tools console. You can run
ExtendandExtendBigCommerceto confirm the SDK is loading properly, as shown below:

Perfect! The Extend SDK is now running on the locally hosted site and we can continue to render Extend protection plan offers on your product display page!
Updated 4 months ago