Dropdown Cart Styling
Overview
This article covers inserting the logic and layout code to style the dropdown cart when an Extend Warranty is in the cart.
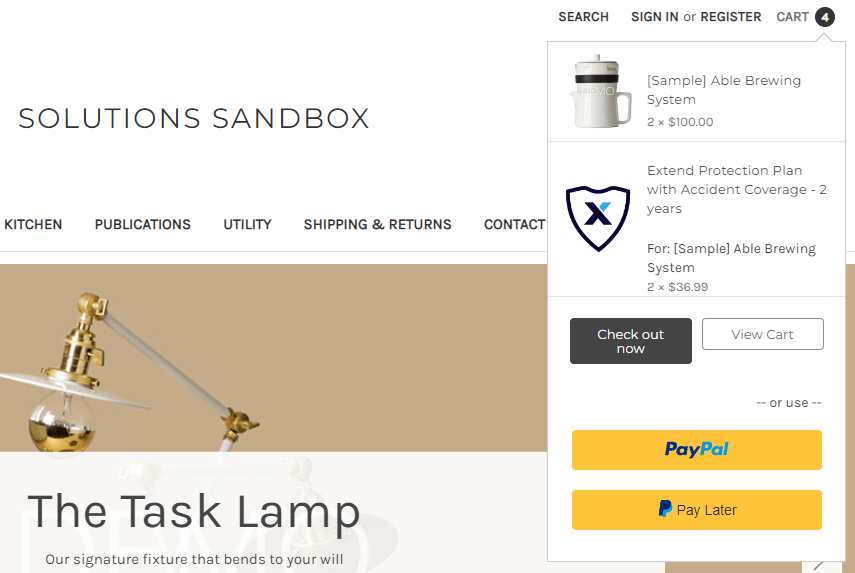
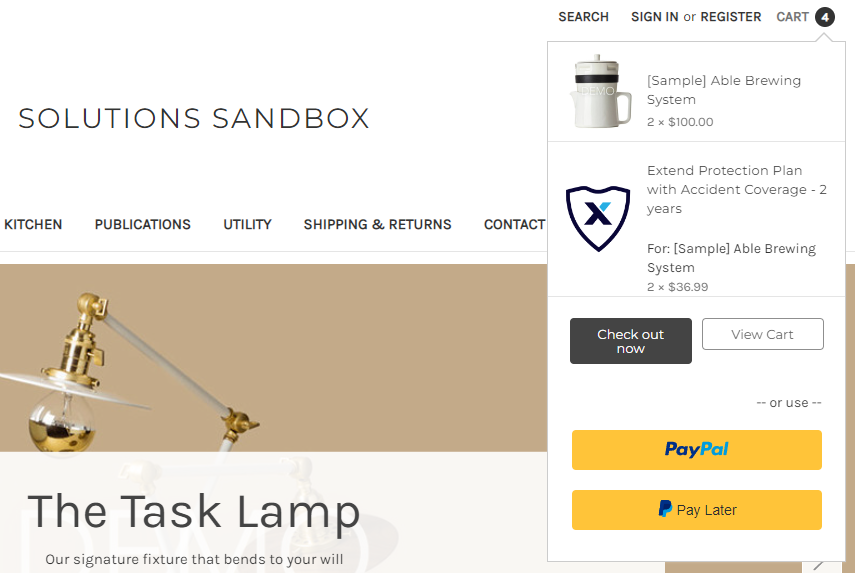
The end result should be similar to the example below. The expected behavior should be:
- The Extend product should not be clickable
- The Extend product should show information about the covered product
Est. Time of Completion: 1:30 hour(s)
Dropdown Cart Example:

Configuration
Add Extend Logo to the Theme Assets
-
Add Extend Logo to your assets folder
a. Right-click and download the Icon below and name itextend_logo.png.
b. Go to the /assets/img/ folder and drag and drop the Extend Icon into it.
Style the Dropdown Cart
- Open the file /templates/components/common/cart-preview.html.
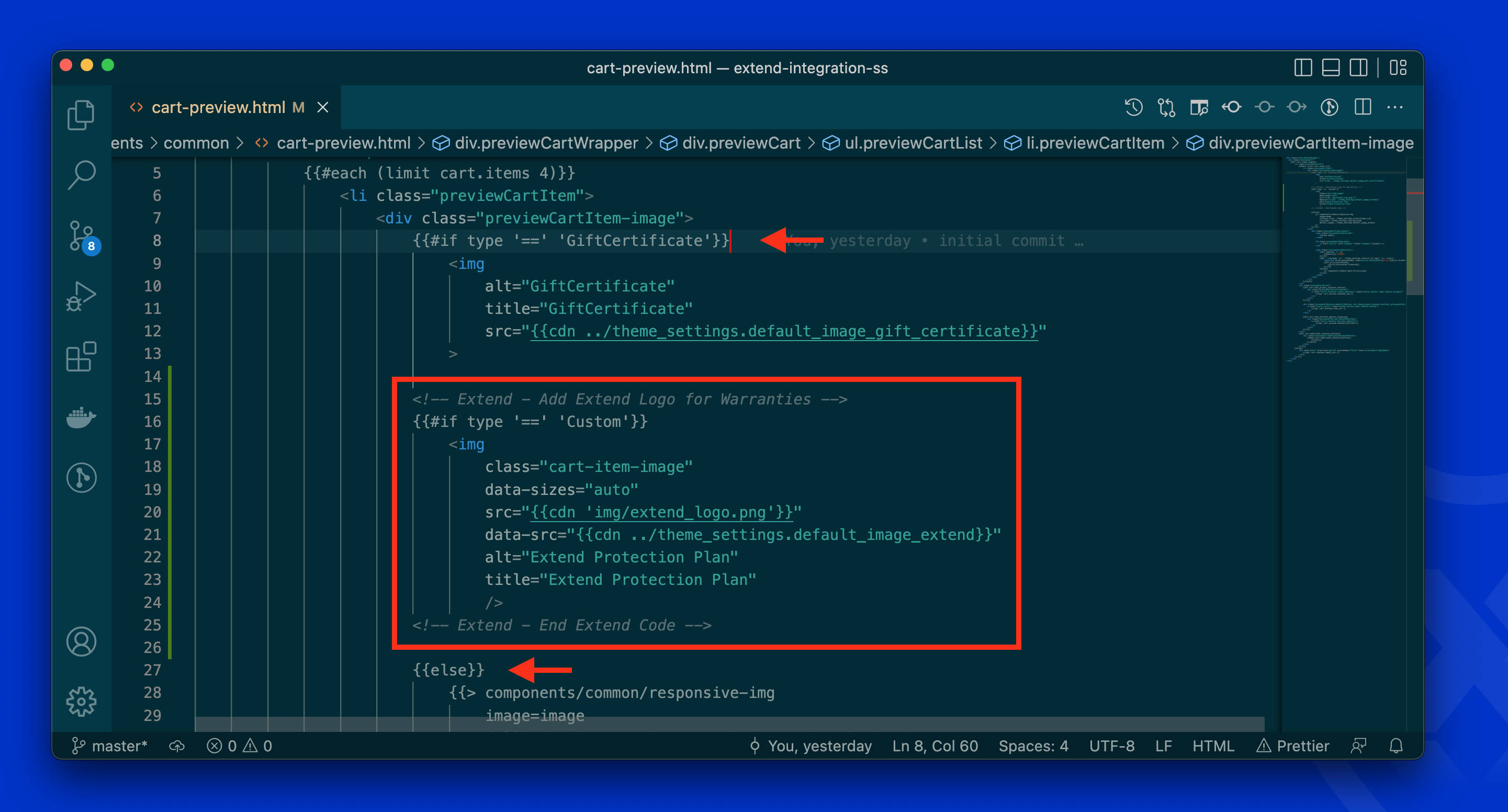
- Copy the snippet below:
<!-- Extend - Add Extend Logo for Warranties -->
{{else if type '==' 'Custom'}}
<img
class="lazyload"
data-sizes="auto"
src="{{cdn 'img/extend_logo.png'}}"
data-src="{{cdn ../theme_settings.default_image_extend}}"
alt="Extend Protection Plan"
title="Extend Protection Plan"
/>
<!-- Extend - End Extend Code -->- Find the code
{{#if type '==' 'GiftCertificate'}}and paste the snippet after the<img>element, but before the closing{{else}}statement:

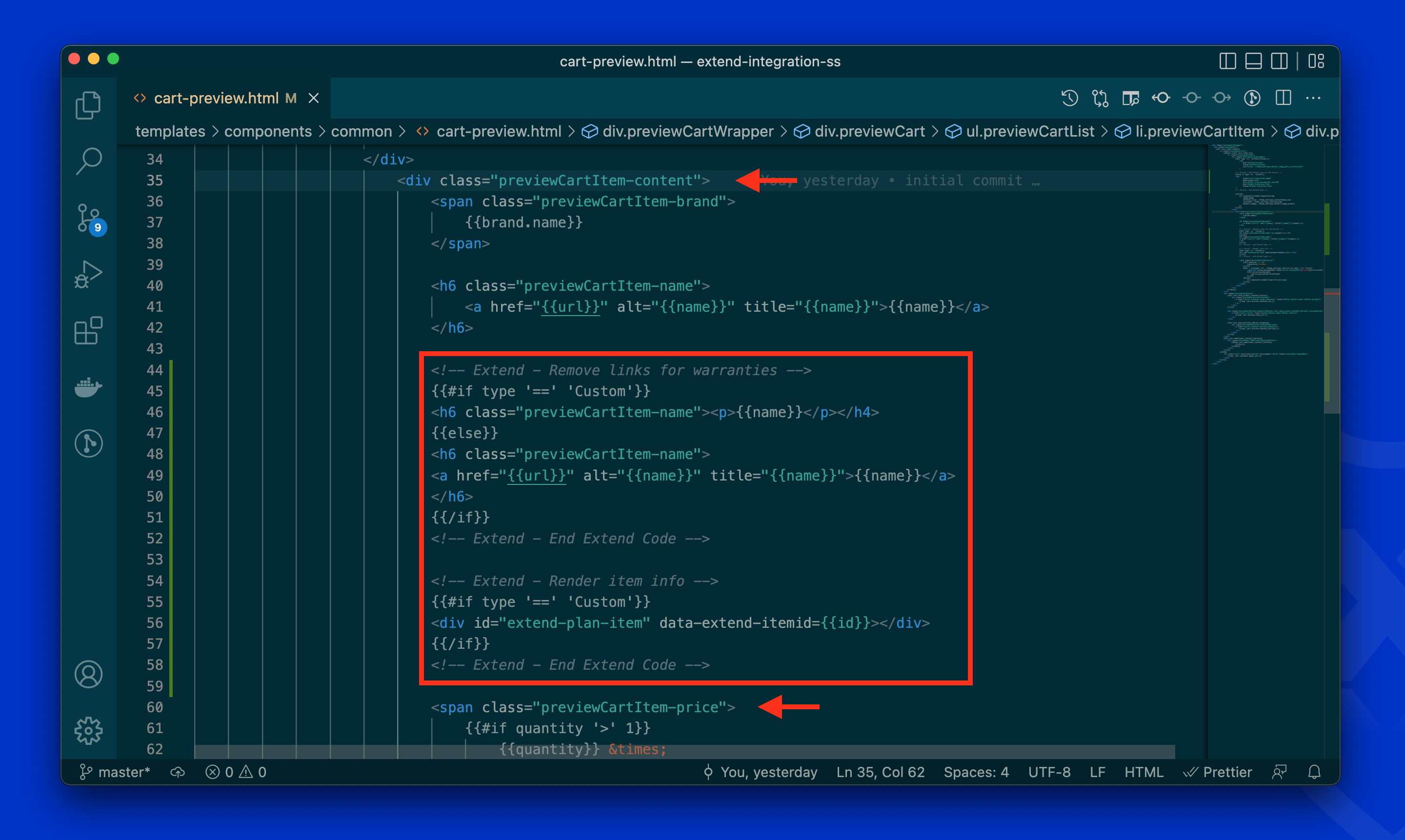
- For the same file, copy the snippet below:
<!-- Extend - Remove links for warranties -->
{{#if type '==' 'Custom'}}
<!-- ensure this class is the same as the elements class in the else block-->
<h6 class="previewCartItem-name"><p>{{name}}</p></h4>
{{else}}
<!-- Cut and paste existing cart item title element here -->
{{/if}}
<!-- Extend - End Extend Code -->
<!-- Extend - Render item info -->
{{#if type '==' 'Custom'}}
<div id="extend-plan-item" data-extend-itemid={{id}}></div>
{{/if}}
<!-- Extend - End Extend Code -->- Find the div with the class
previewCartItem-contentdiv. Paste in the snippet inside the div, just above the 'previewCartItem-name' h6 element:

-
Cut the existing cart item name element, in this case our h6 and paste it into our {{else}} block as shown below:
-
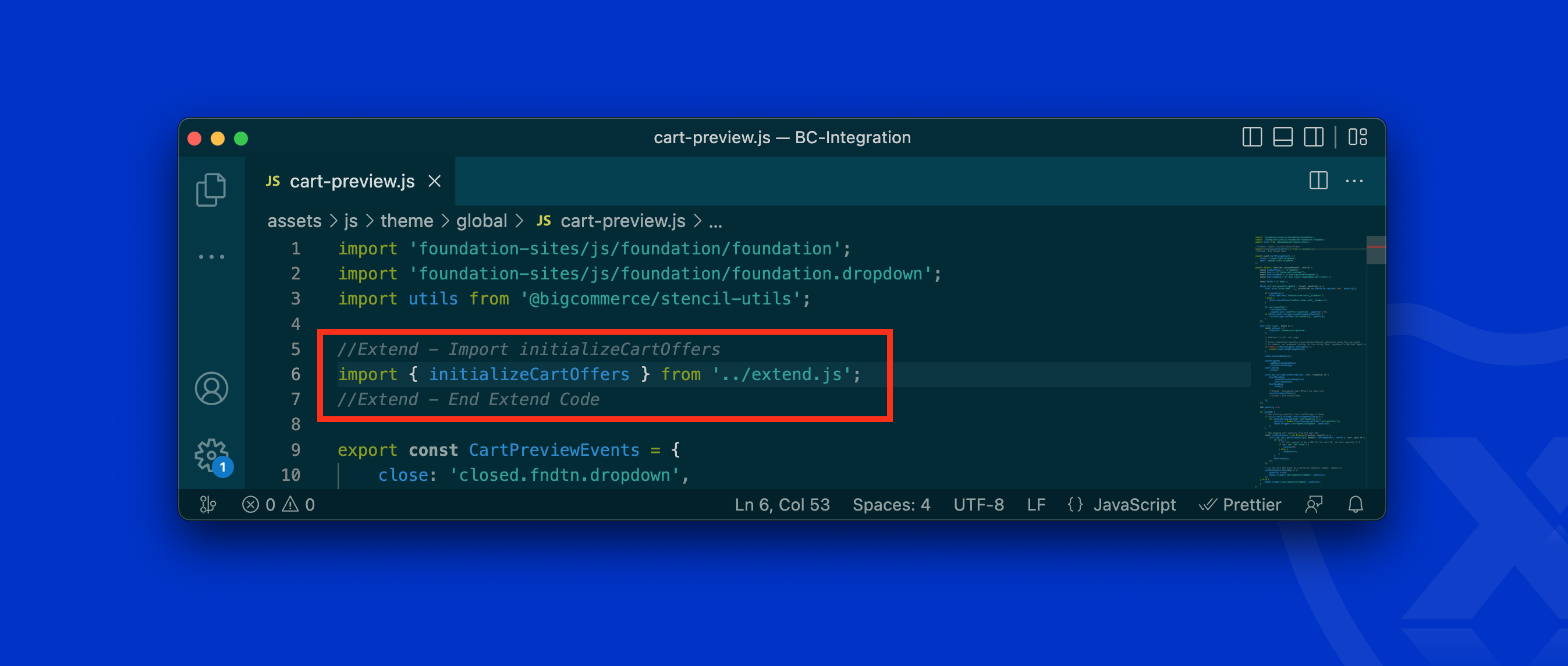
Open the file assets/js/theme/global/cart-preview.js.
i. At the top of the file below the other imports, add the following import:// Extend import initializeCartOffers import { initializeCartOffers } from '../extend'; // Extend - End code
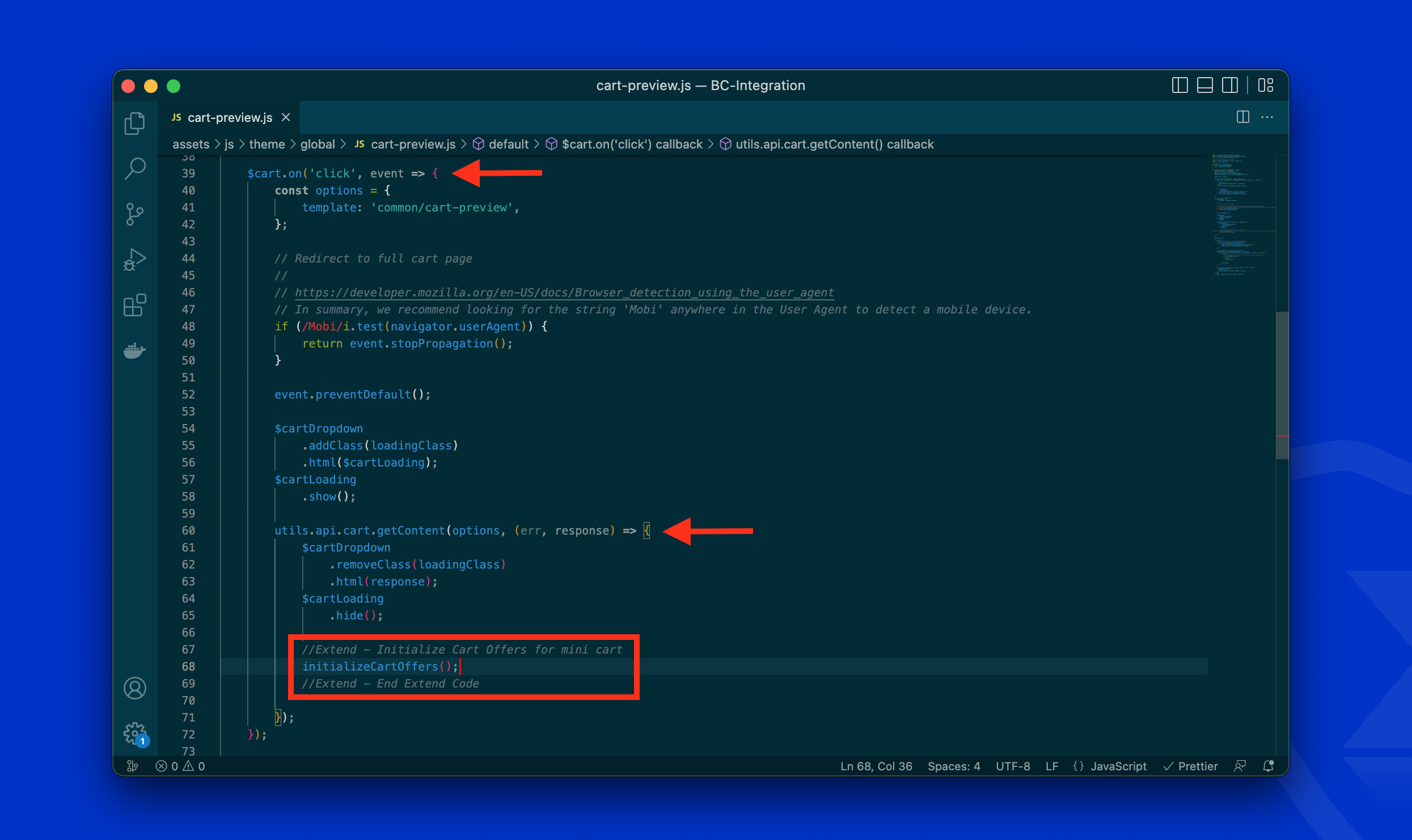
ii. Find $cart.on('click'...) event in the same file and paste the snippet below, into the bottom of the utils.api.cart.getContent as shown below:

// Extend - initializeCartOffers when drop down cart is clicked
initializeCartOffers();
// Extend - End codeVerify
When you add an Extend warranty + product to the cart you should now notice in your drop down cart the Extend warranty item is not clickable and includes information regarding the product it's covering!

Great work! If you see the Extend Warranty includes an Icon and information about the product it's covering and is NOT clickable, you're ready for the next step! Setting up Extend Analytics & After market support
If you run into any issues during this integration process or have questions please reach out to our team through your Merchant Portal.
Updated 4 months ago