Rendering Extend Offers on the Product Display Page
Overview
This article covers inserting the logic and layout code to add the offer placements to the Product Display Page (PDP). You will insert an Extend offer div element and add the logic that renders the appropriate plan options for the product being displayed.
Est. Time of Completion: 1:30 hour(s)
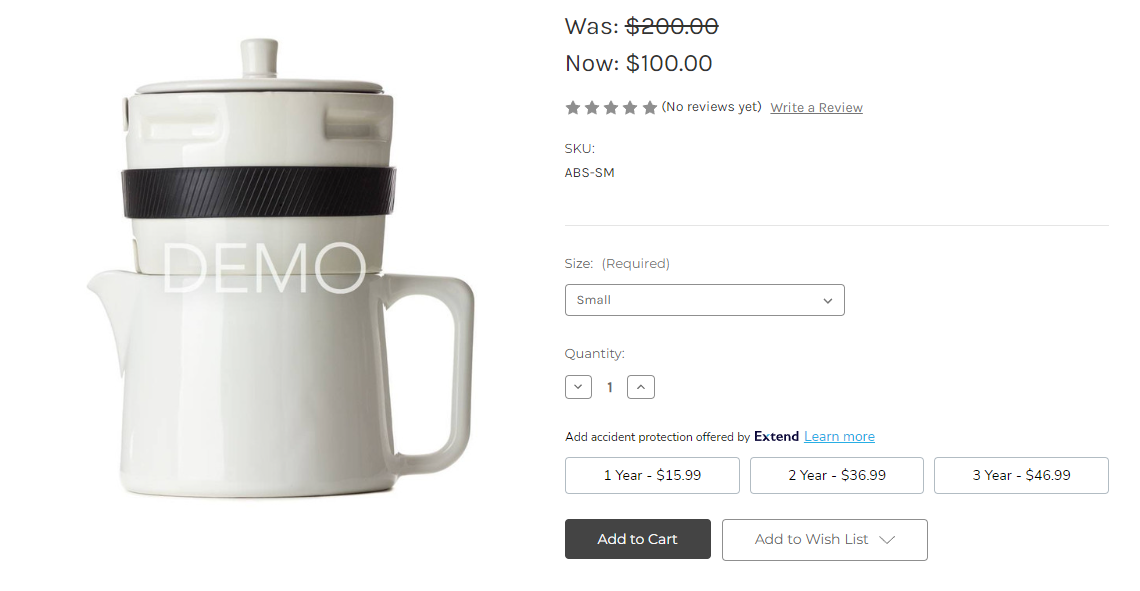
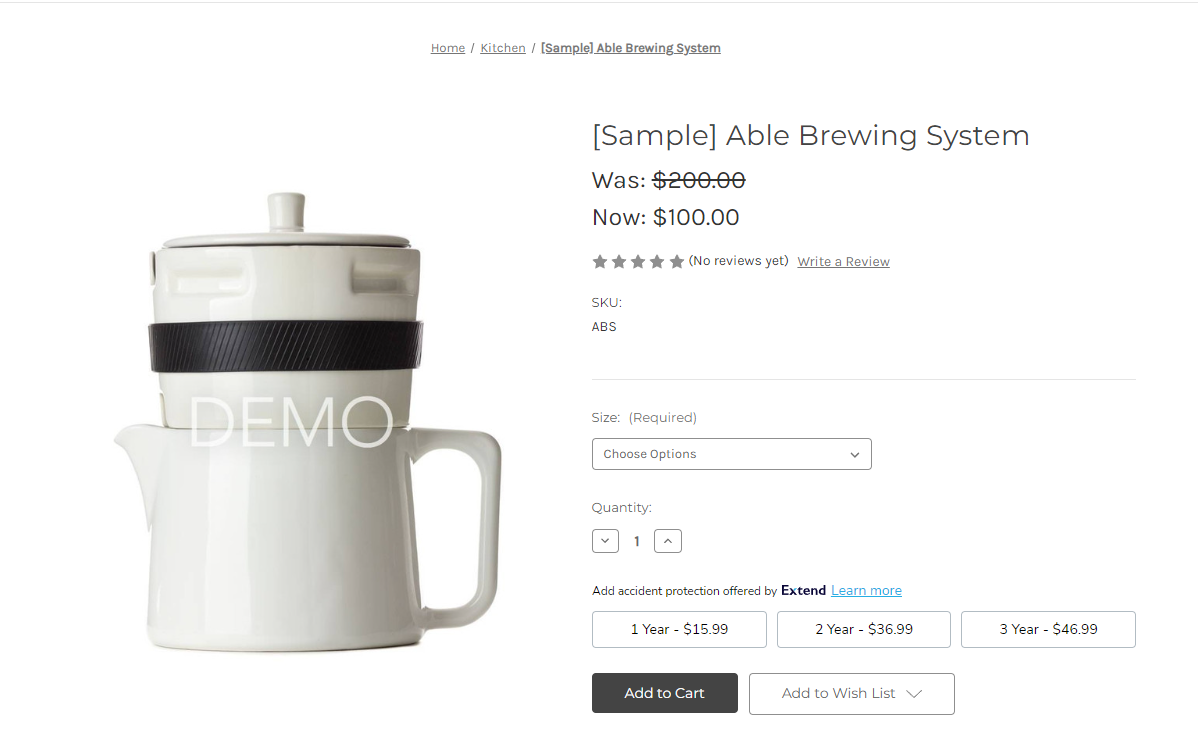
Product Display Page (PDP) Offer Example:

Configuration
Add Extend Product Snippet
-
Go back to the file
extend-product-integration.htmlin /templates/components/products/ and paste the snippet below:<script defer> window.addEventListener('DOMContentLoaded', function(){ if (window.Extend && window.ExtendBigCommerce) { function initProductOffer(modalProductId){ /***********************/ /* global variables */ /***********************/ var productId; {{#if page_type '===' 'product'}} productId = modalProductId ? modalProductId : {{{json product.id}}}; {{else}} productId = modalProductId; {{/if}} var storefrontApiToken = {{{json settings.storefront_api.token}}} var modalContent = document.querySelector('#modal .modal-content'); var $productOptionsElement = modalProductId ? modalContent.querySelector('[data-product-option-change]') : document.querySelector('[data-product-option-change]'); var extendOffer = modalProductId ? modalContent.querySelector('#extend-offer') : document.querySelector('#extend-offer'); var slice = Array.prototype.slice; //Only continue if we have required variables if(productId && storefrontApiToken){ // ExtendBigCommerce.getProductById(productId, storefrontApiToken) // Gets product by id, and listens for select change to update variant ExtendBigCommerce.getProductById({ productId, storefrontApiToken, done: function(err, result) { //Find current product node var currentProductNode = result.data.site.products.edges.find(it => String(it.node.entityId) === productId); //select variants, and initial sku from variants (first variant) var productVariants = currentProductNode.node.variants.edges; let sku = productVariants[0].node.sku; //Render initial PDP offers with the SKU Extend.buttons.render(extendOffer, {referenceId: sku}); } }) } } window.initProductOffer = initProductOffer; } }) </script> <style> #extend-offer { padding-left: 5px; } </style>
Add Extend Offer
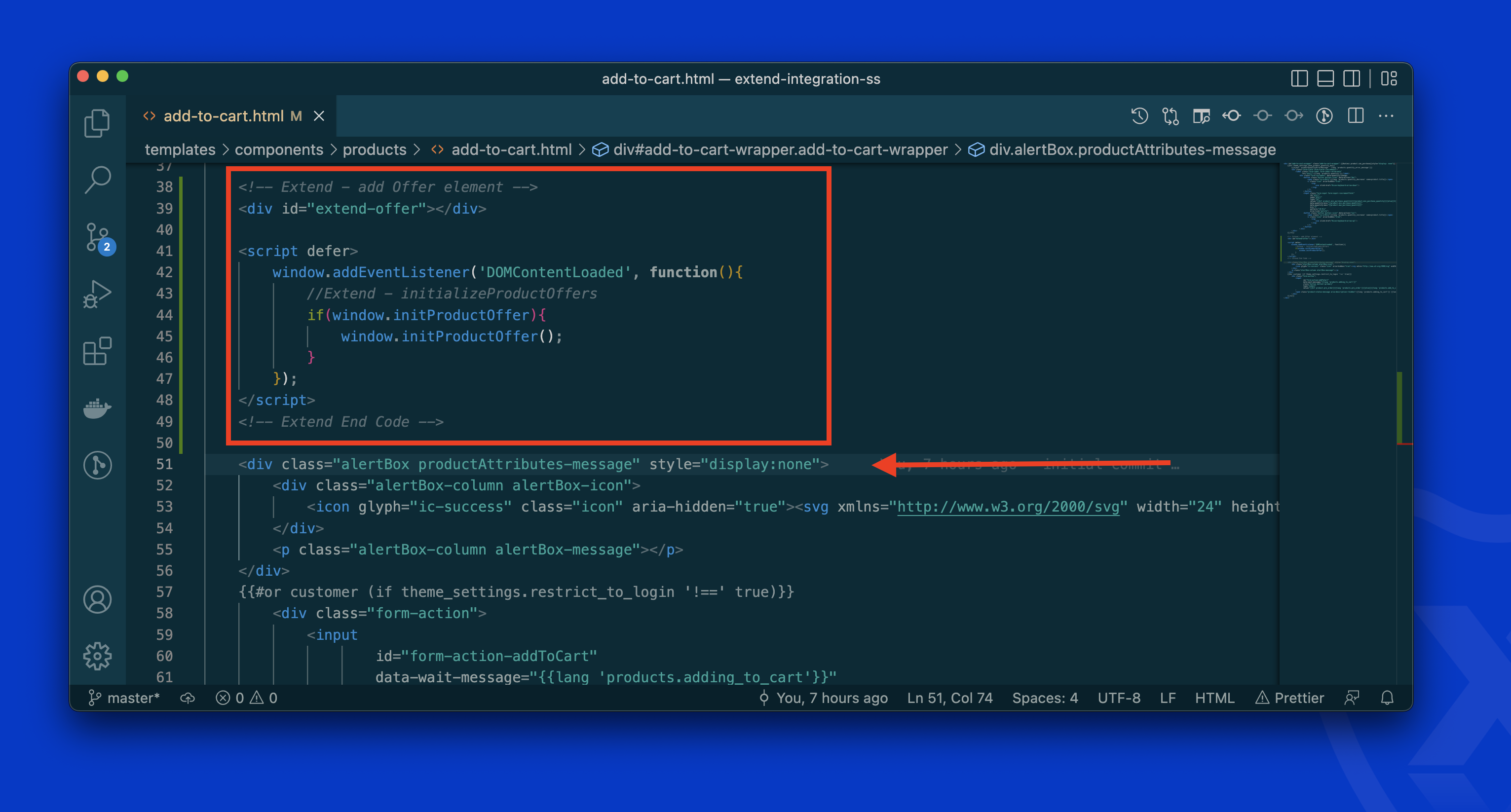
- In the same directory go to add-to-cart.html and above your Add To Cart button paste in the snippet below
<!-- Extend - add Offer element -->
<div id="extend-offer"></div>
<script defer>
window.addEventListener('DOMContentLoaded', function(){
//Extend - initializeProductOffers
if(window.initProductOffer){
window.initProductOffer();
}
});
</script>
<!-- Extend End Code -->NOTE: In most BigCommerce themes, the best place to put the snippet is right above the following line of code:
<div class="alertBox productAttributes-message" style="display:none">
Product Option Change Events
When a product has multiple options, each option can be a different SKU. We need to listen for option changes in the product and change the Extend offer based on the active product.
- Open the file product-details.js file, which will be inside the /assets/js/theme/common/ folder.
- Copy the following snippet:
// Extend - change Extend offer sku on variant change
Extend.setActiveProduct('#extend-offer', response.data.sku);
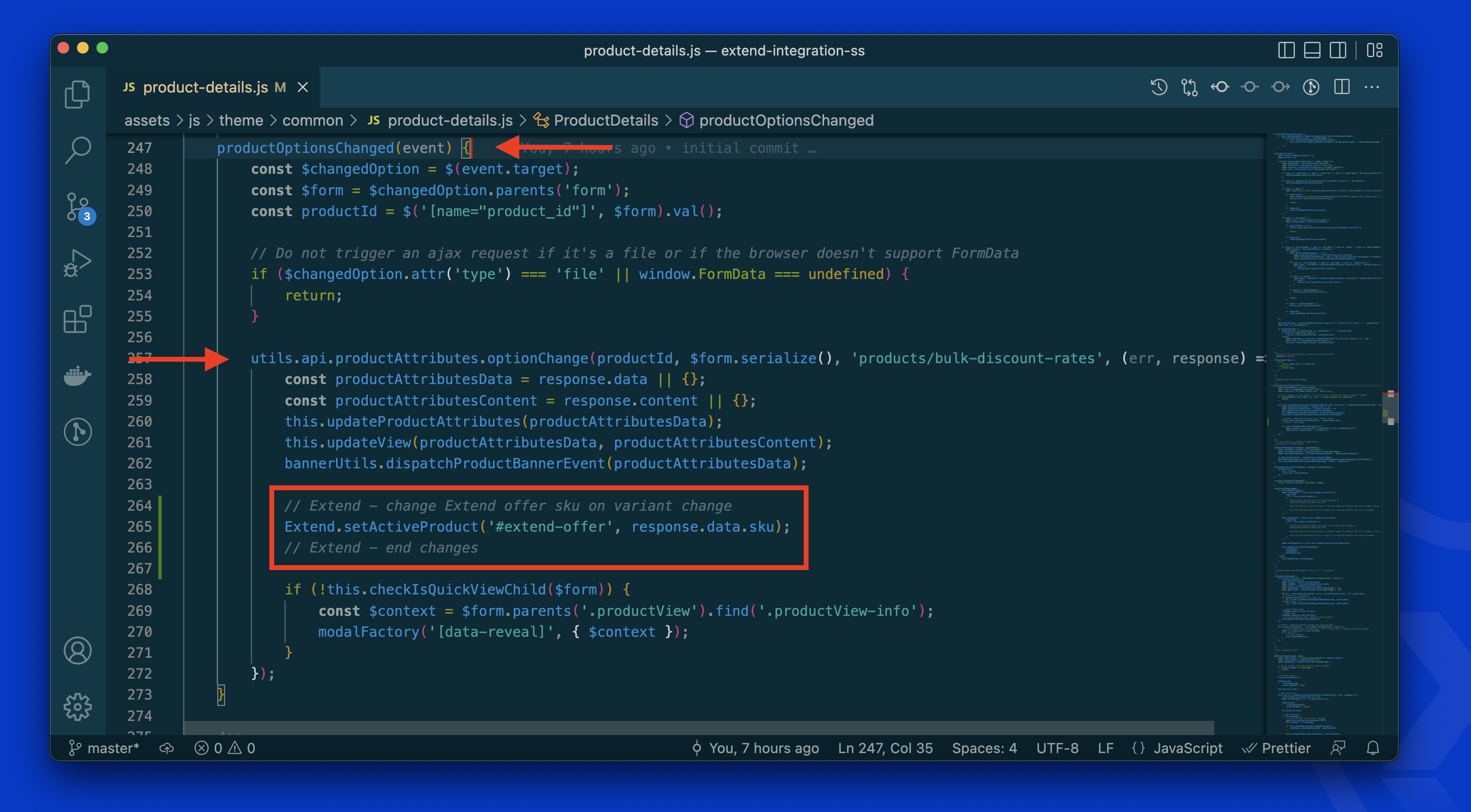
// Extend - end changes- Paste the code inside the
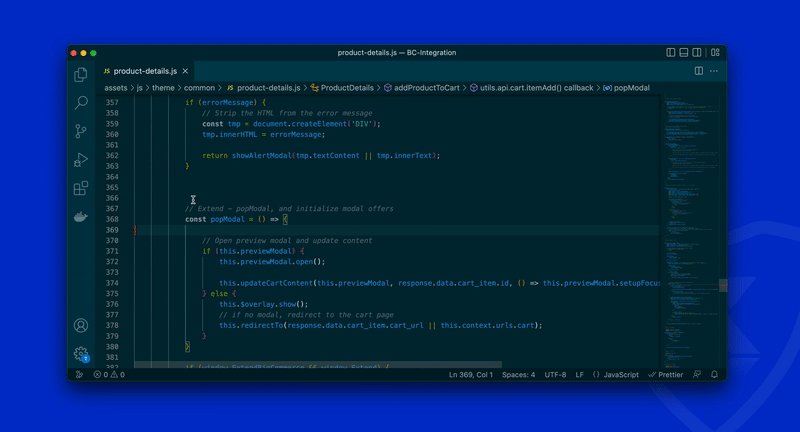
utils.api.productAttributes.optionChange()function. Refer to the screenshot for proper placement:

At this point, you should be able to see the Extend offers on the Product Display Page. Make sure the product you are testing the offers on has the status of "matched" inMerchant Portal > Products.
Add Extend Modal Logic
- On the same file /assets/js/theme/common/product-details.js
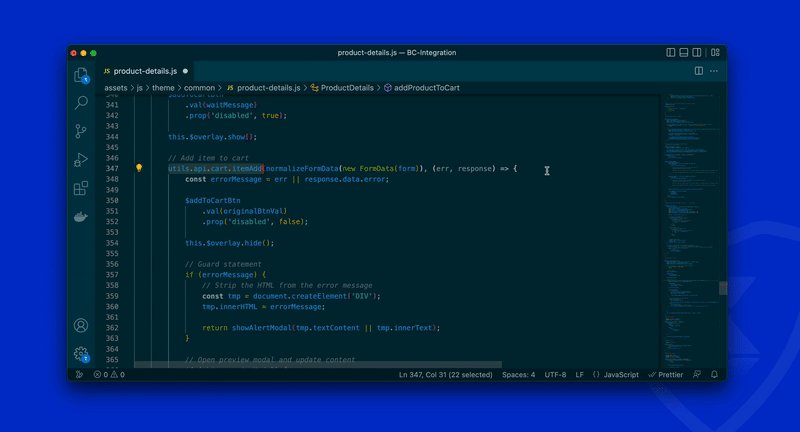
- Find the function
utils.api.cart.itemAdd()and paste the following snippet at the bottom of the function:
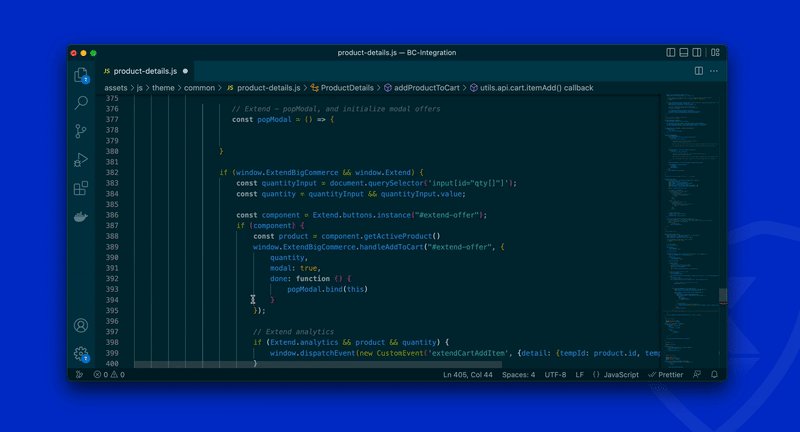
// Extend - popModal, and initialize modal offers
const popModal = () => {
}
if (window.ExtendBigCommerce && window.Extend) {
const quantityInput = document.querySelector('input[id="qty[]"]');
const quantity = quantityInput && quantityInput.value;
const component = Extend.buttons.instance("#extend-offer");
const product = component.getActiveProduct()
window.ExtendBigCommerce.handleAddToCart("#extend-offer", {
quantity,
modal: true,
done: function () {
popModal.bind(this)
}
});
// Extend analytics
if (Extend.analytics && product && quantity) {
window.dispatchEvent(new CustomEvent('extendCartAddItem', {detail: {tempId: product.id, tempQty: parseInt(quantity)} }))
}
}
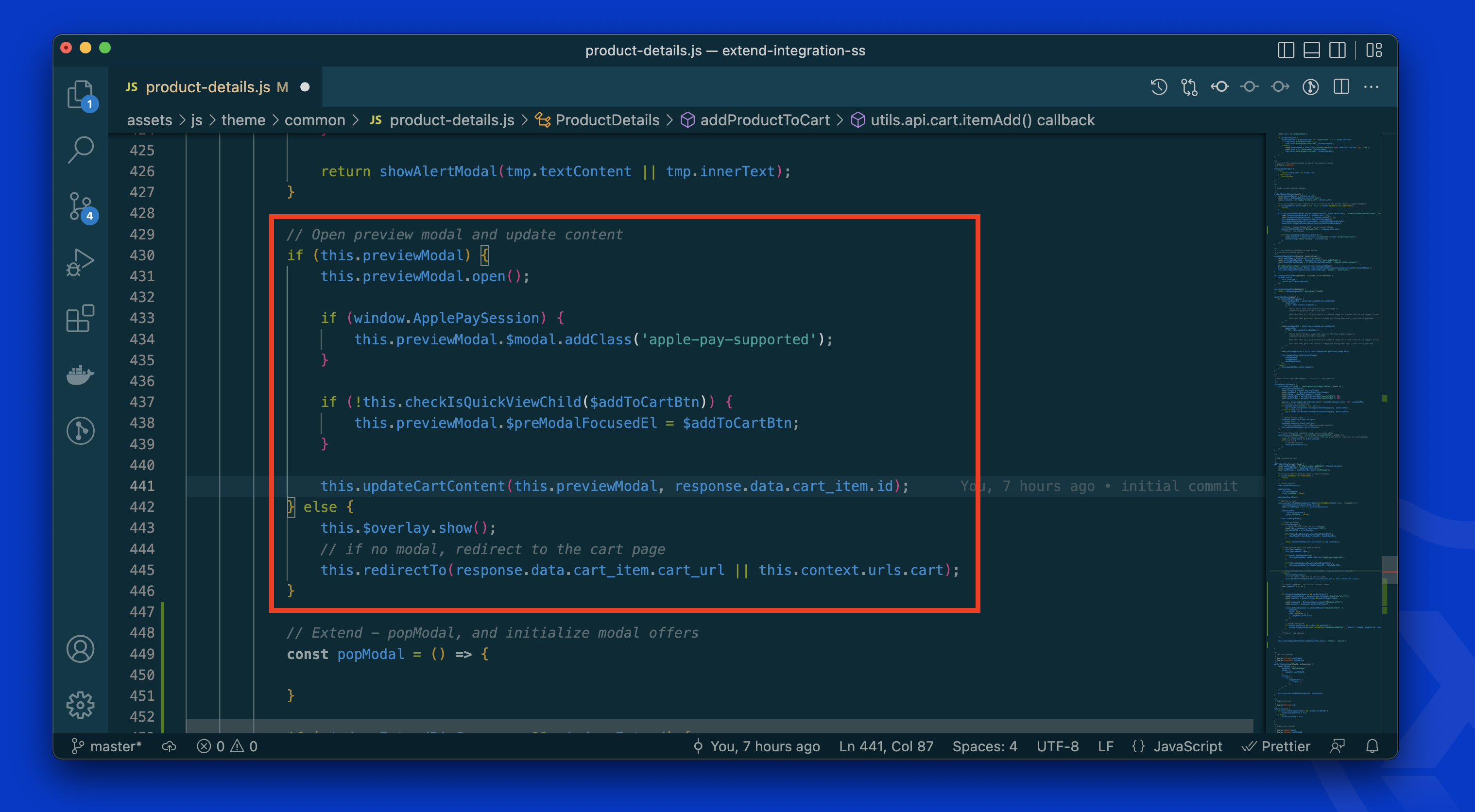
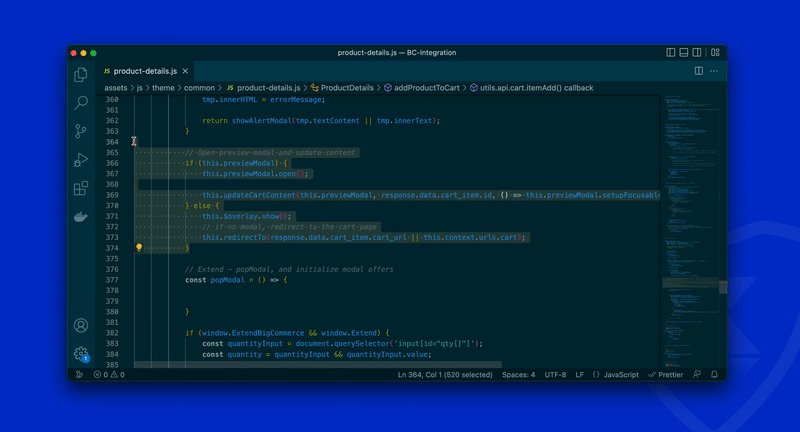
// Extend - end changes- Cut your themes preview modal code as shown below.
- NOTE: This code might change slightly depending on the theme you're using. Refer to the gif below for a more step by step visual.

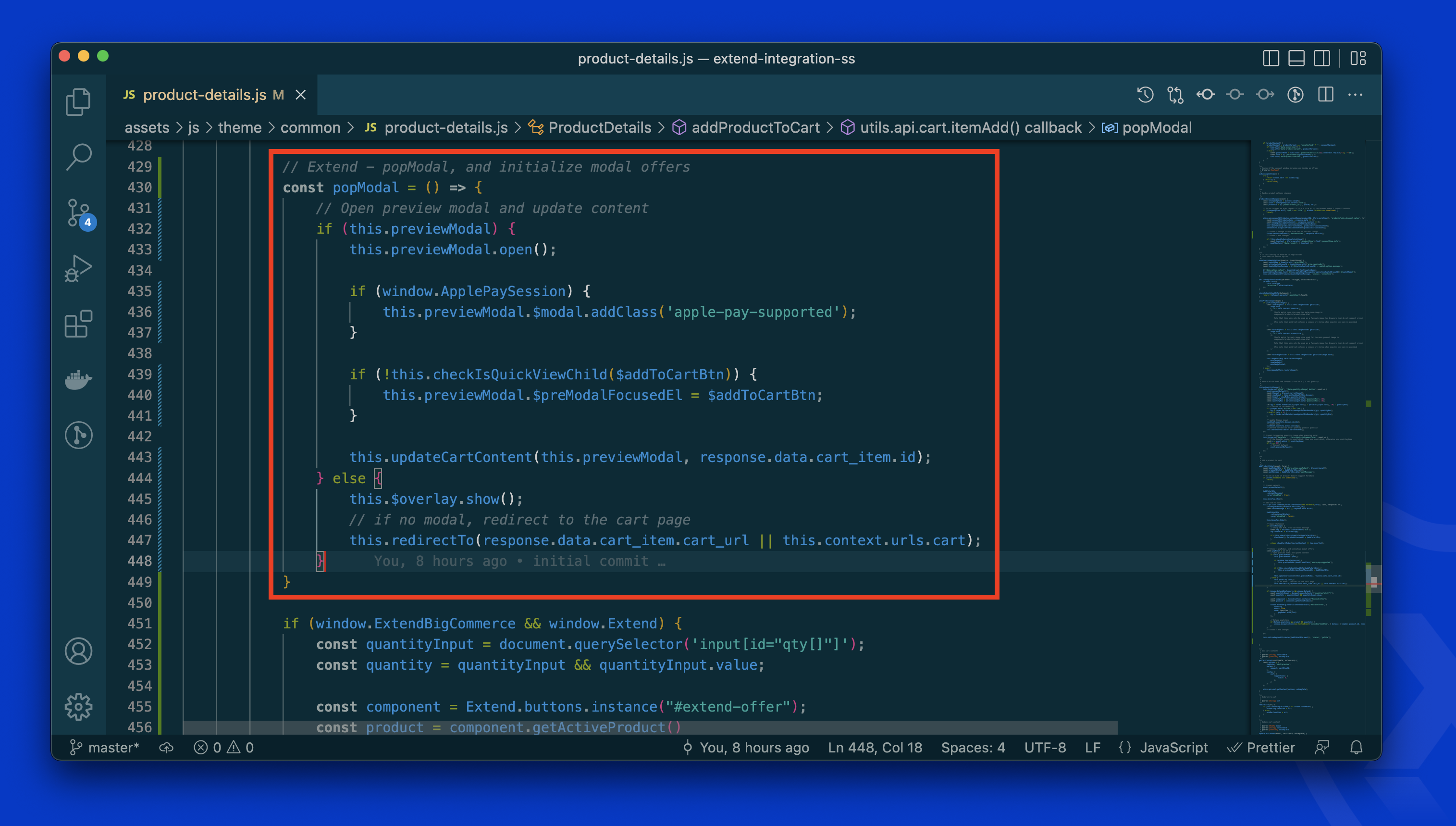
- Paste the copied code inside the
popModal()function, as shown below:

For clarity:

Verify
- Product Display Page Offer:

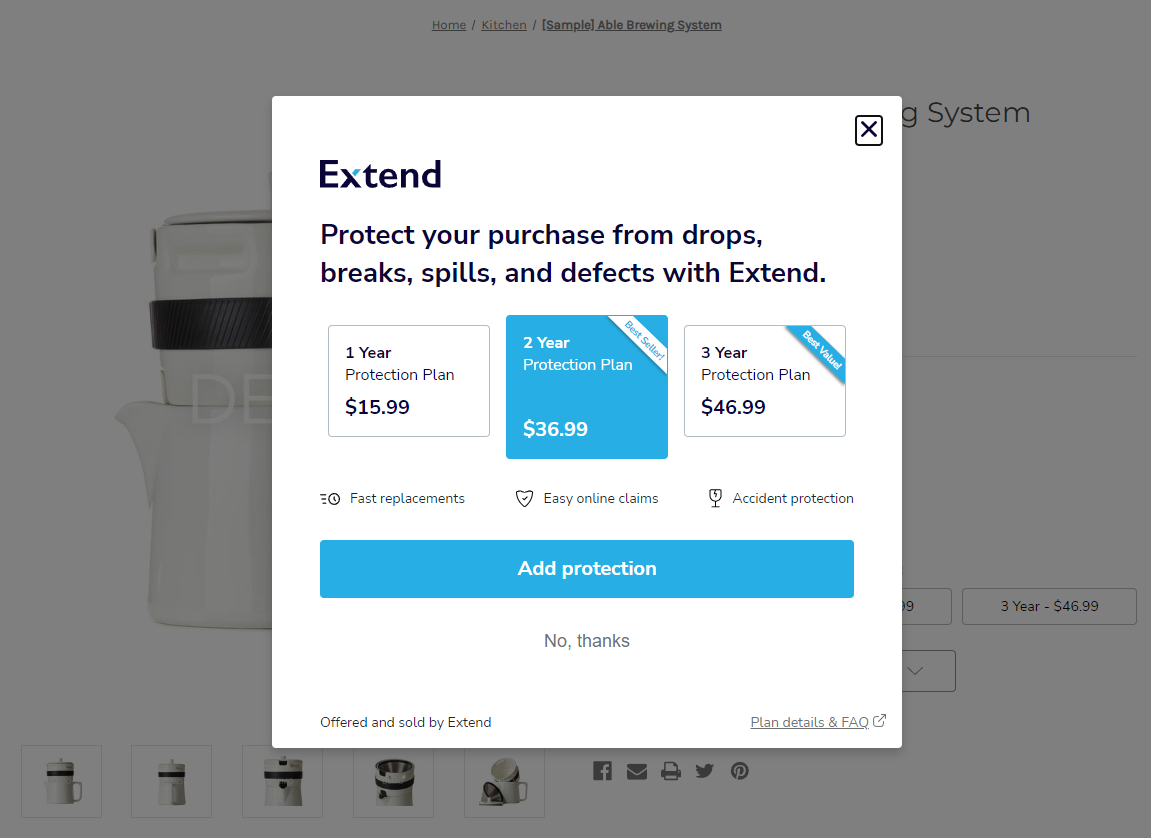
- Product Display Page Modal Offer (Should open when you add a product to the cart without a protection plan offer selected):

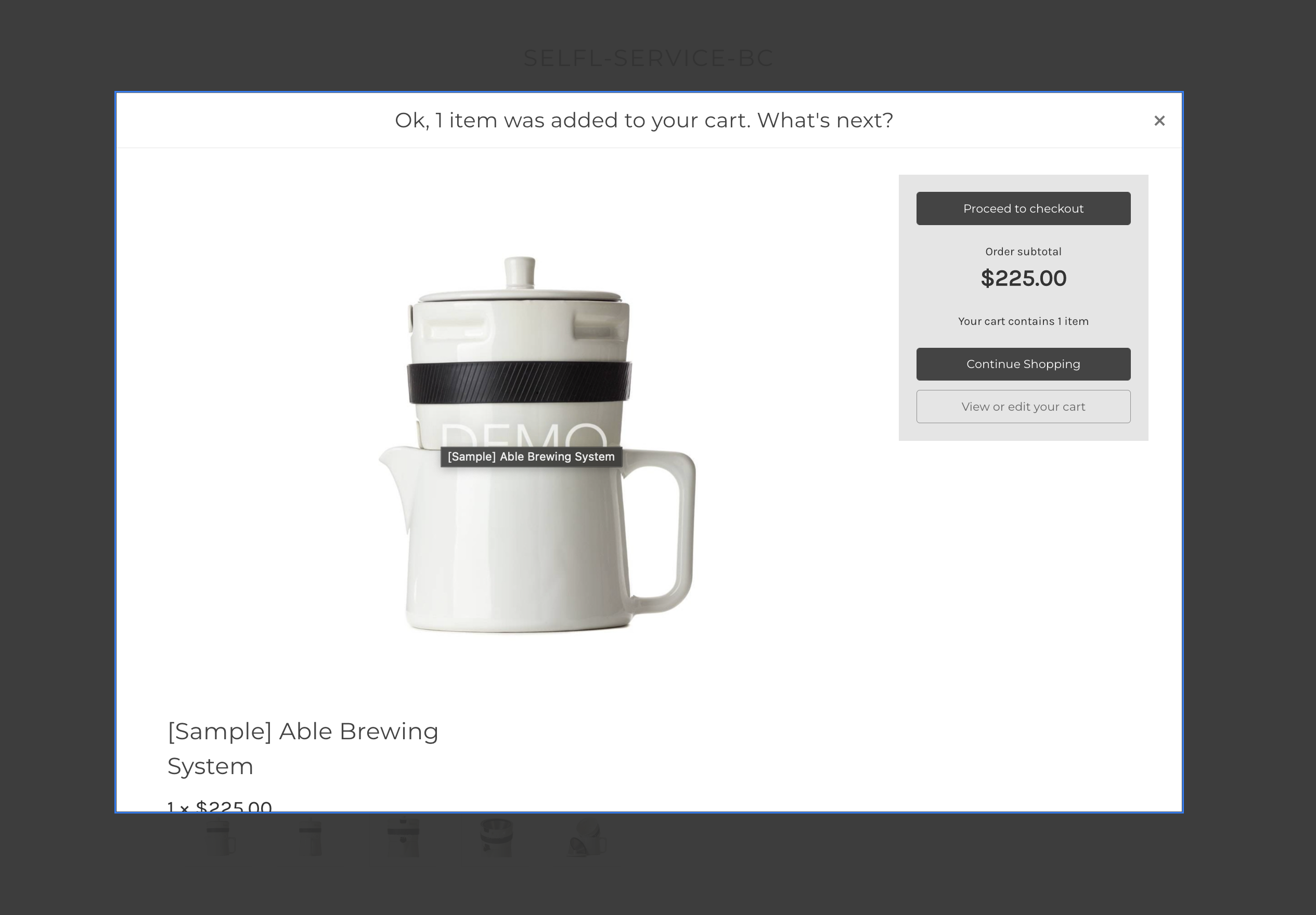
- Cart Confirmation Modal:
- If the Cart Confirmation Modal does not show up after you add a product to the cart, try changing
popModal.bind(this)topopModal()in the code we copied from the snippet in step 2 of Add Extend Modal Logic.
- If the Cart Confirmation Modal does not show up after you add a product to the cart, try changing

Awesome! If you see both offers on your Product Display Page. We are now ready for the next step: Setting up Extend Cart Offers
If you run into any issues during this integration process or have questions please reach out to our team through your Merchant Portal.
Updated 4 months ago