Shopify Post-Purchase Landing Page
Overview
In this guide we will be creating a Product-Protection landing page for your Shopify store that will serve two purposes.
First, it will act as a FAQ page to provide customers with commonly asked questions around the Extend Protection Plan as well as providing your customer's with a direct link to file a claim, if the need arises.
Secondly, this page becomes the default landing page for anyone wanting to act upon a post-purchase warranty offering, giving the customer access to a post-purchase CTA button, where they can generate that offer after clicking through the initial post-purchase email. This post-purchase offer button will only be visible to customers with the lead token.
Example:

Post Purchase offer button
Above is a look at the Post Purchase offer button that a customer can click into to generate their Post-Purchase Protection offer. When a customer clicks the initial link from the post-purchase email, they will be directed to this page. The aftermarket modal will auto generate, but if they accidentally close that out they can use this button to regenerate the Post-Purchase offer.

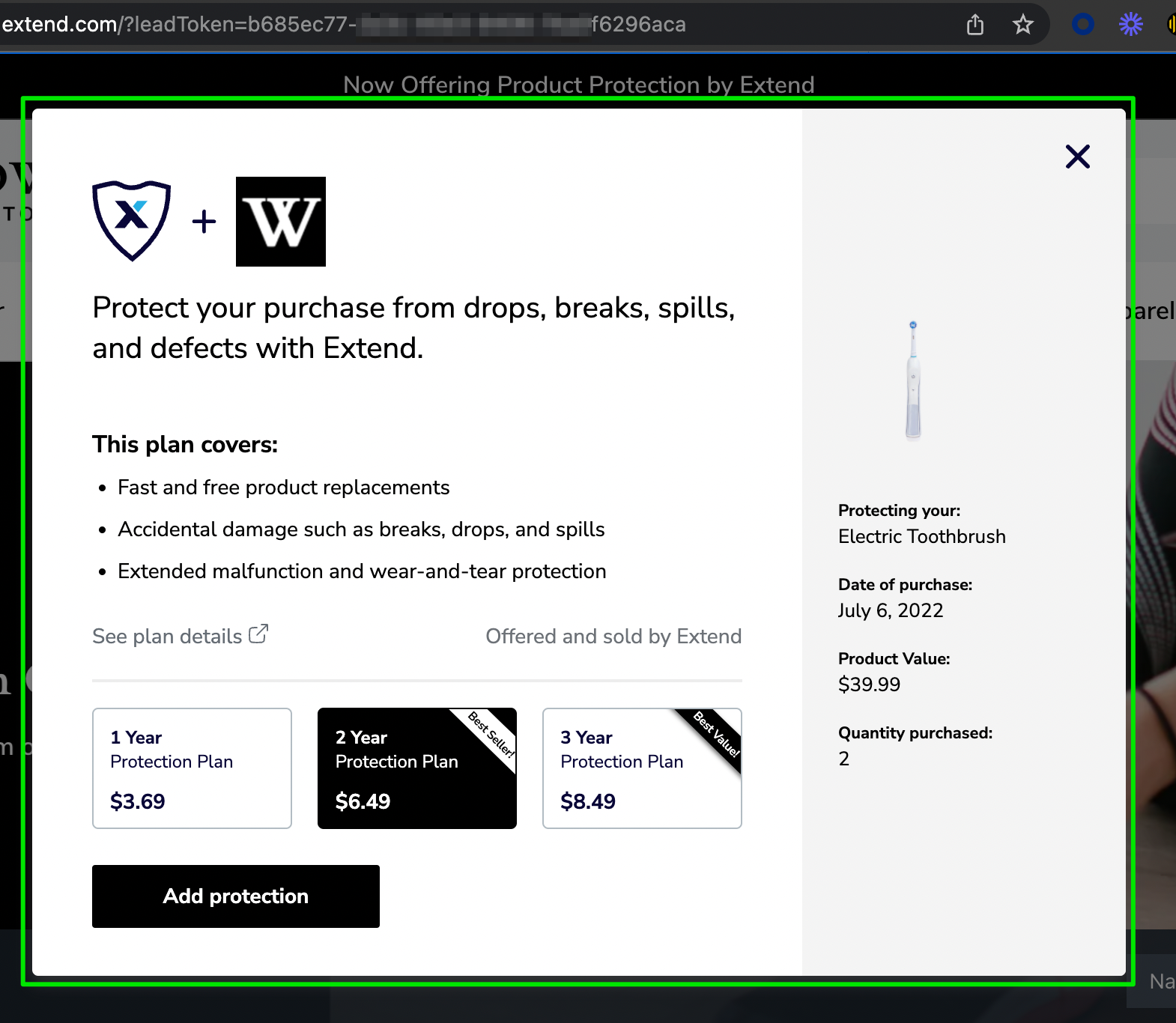
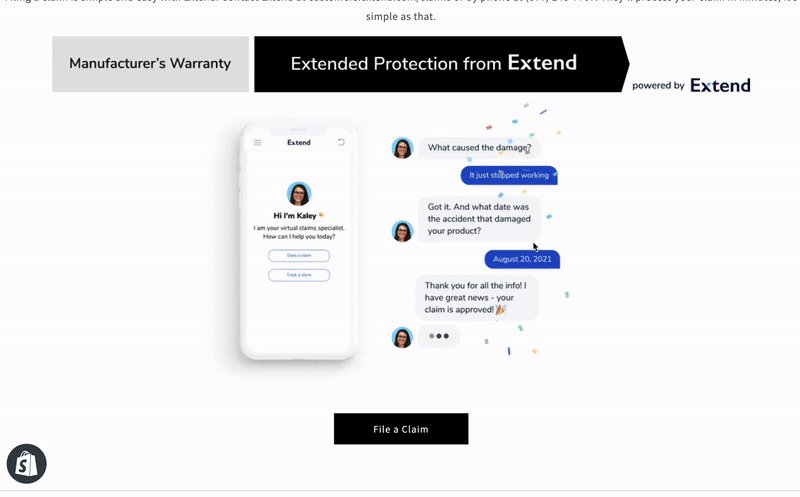
Aftermarket Modal Example
Getting Started
In this section we will tackle a couple tasks on the Shopify backend. This includes:
- Creating a landing page template
- Generating a Product Protection page to use the template
- Testing out the page
Prerequisites
- Existing Shopify 2.0 store with Extend Product Protection
- Running the latest version of the Extend Listed App
- Leads enabled on your account
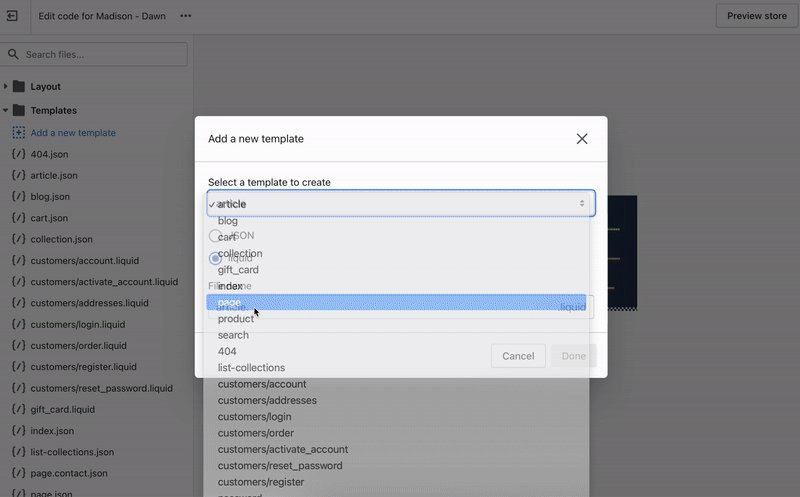
Creating the Page Template
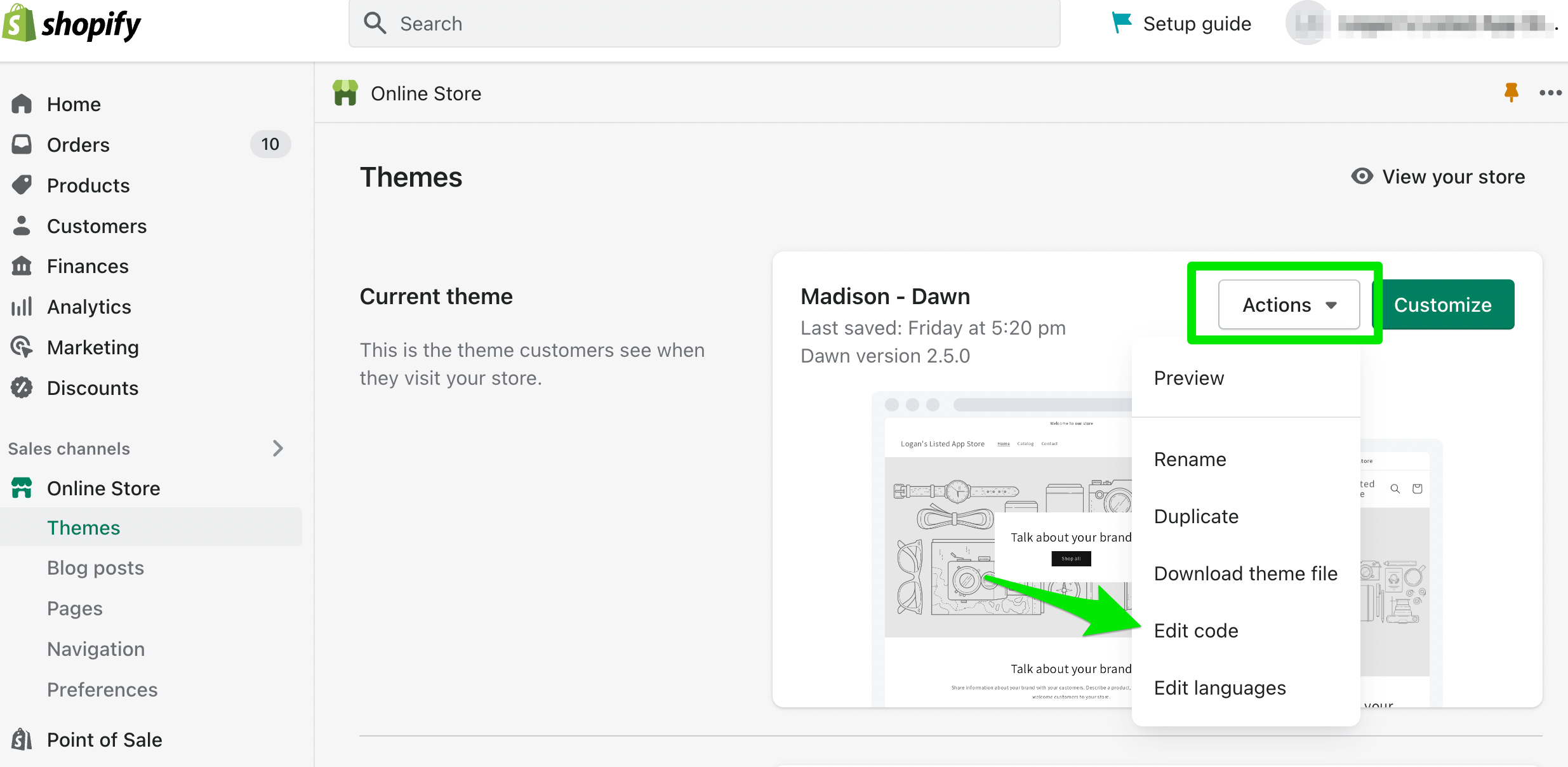
Start off by heading over to the backend of your Shopify Online Store, specifically the Theme Section. Once there:
- Click the Action button for your current theme and then Edit Code.

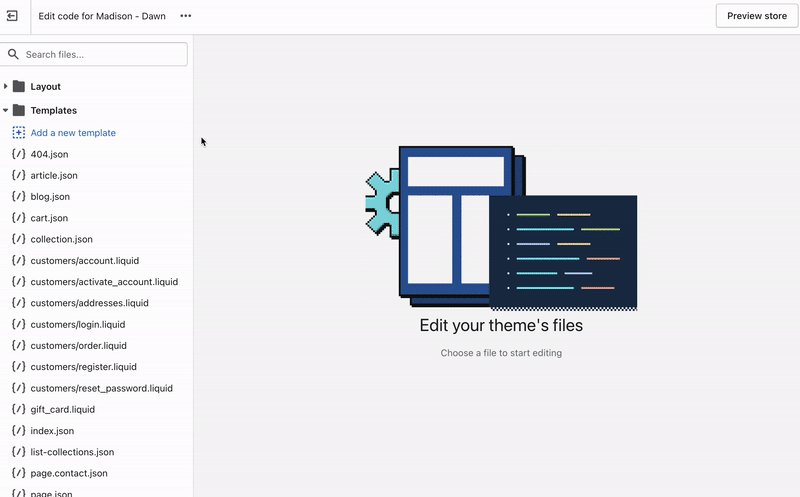
- Then on the left hand sidebar click the
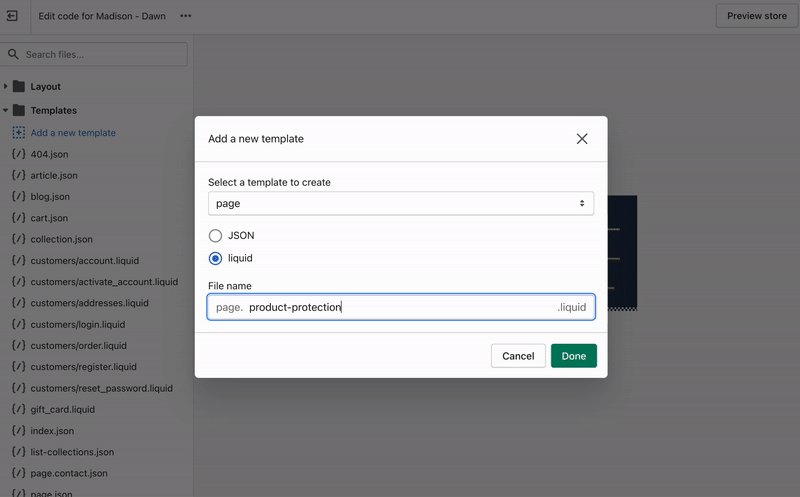
+ Add a New Templatebutton. Toggle the new template file toPageand chooseliquidthen name the fileproduct-protection.

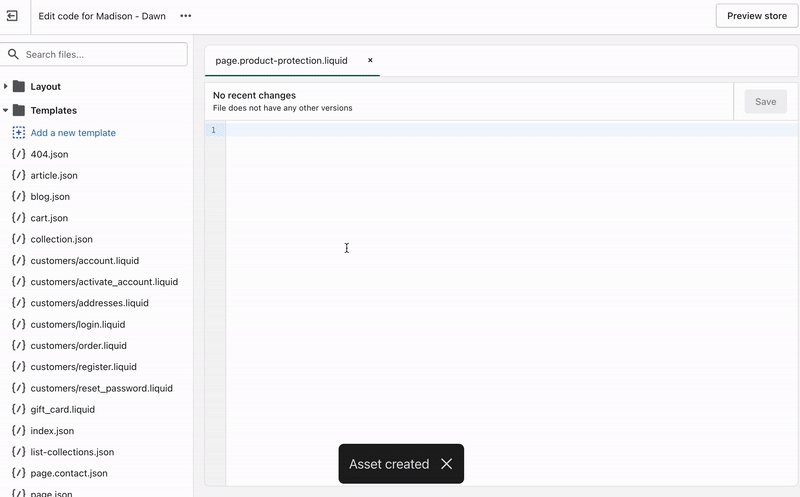
- Copy and paste the code below into this newly created Template file and then save the changes.
<style>
div.extend-center {
text-align: -webkit-center;
}
div.extend-title {
padding: 25px;
}
p.extend-subtitle {
font-size: 16px;
}
div.extend-block-25 {
width: 25%;
display: inline-block;
vertical-align: top;
}
div.extend-block-40 {
width: 40%;
display: inline-block;
vertical-align: top;
}
p.extend-block-text {
font-size: 14px;
width: 80%;
}
div.extend-full-width {
margin: 30px;
font-size: 12px;
}
hr {
margin: 25px 0;
color: #dddddd;
}
#faq {
padding: 0 10% 0 10%;
}
img {
max-width: 100%;
}
@media screen and (max-width: 500px) {
div.extend-block-25 {
width: 70%;
}
div.extend-block-40 {
width: 70%;
}
p.extend-block-text {
width: 100%;
}
}
</style>
<div class="extend-center">
<img src="https://cdn.shopify.com/s/files/1/0572/3910/9814/files/Woodrow_Extend_Hero_600x600.png?v=1635467864" />
<h4>Long-lasting protection on the products you love.</h4>
<p>Get reliable coverage you need to stand the test of time. Protect your favorite purchases with a
trusted,
long-lasting protection plan powered by Extend.</p>
<div style="text-align: -webkit-center;">
<button id="pp_offer_modal" name="pp_offer_modal" style="width: 200px; margin-top: 30px; background-color: #000000; color: #ffffff; padding: 6px;">Get
Protection
</button>
</div>
<hr />
<img src="https://drive.google.com/uc?export=view&id=1ssZaHIV4a2CXLHvwah30206ZvAP2k4Nr"
style="text-align: -webkit-center;" />
<h2 style="text-align: -webkit-center;"><strong>Protection plan coverage & benefits</strong></h2>
</div>
<div class="extend-center">
<div class="extend-block-25">
<img
src="https://cdn.shopify.com/s/files/1/0572/3910/9814/files/replacement_repair_db3df6a0-c6a3-4dc6-8c30-541ce2d60f27_100x100.png?v=1635523327" />
<h5 style="margin-bottom: 0px;">Replacement or repair</h5>
<p style="font-size: 14px;">If something happens to your product, we will replace or repair it at no
additional cost!</p>
</div>
<div class="extend-block-25">
<img src="https://cdn.shopify.com/s/files/1/0572/3910/9814/files/zero_100x100.png?v=1635523532" />
<h5 style="margin-bottom: 0px;">Zero deductible</h5>
<p style="font-size: 14px;">No fees. No deductibles. No hidden costs.</p>
</div>
<div class="extend-block-25">
<img src="https://cdn.shopify.com/s/files/1/0572/3910/9814/files/wear_and_tear_100x100.png?v=1635533093" />
<h5 style="margin-bottom: 0px;">General wear-and-tear</h5>
<p style="font-size: 14px;">When regular use of your product over time results in mechanical or
electrical failure.</p>
</div>
</div>
<div class="extend-center">
<div class="extend-block-25">
<img src="https://cdn.shopify.com/s/files/1/0572/3910/9814/files/Power_Surge_100x100.png?v=1635533132" />
<h5 style="margin-bottom: 0px;">Power surge</h5>
<p style="font-size: 14px;">When a power surge or electrical failure leaves your product in bad
shape.</p>
</div>
<div class="extend-block-25">
<img src="https://cdn.shopify.com/s/files/1/0572/3910/9814/files/peace_of_mind_100x100.png?v=1635533711" />
<h5 style="margin-bottom: 0px;">Peace of mind</h5>
<p style="font-size: 14px;">Use your product freely and without worry. We have you covered!</p>
</div>
<div class="extend-block-25">
<img src="https://cdn.shopify.com/s/files/1/0572/3910/9814/files/Heart_100x100.png?v=1635533739" />
<h5 style="margin-bottom: 0px;">Customer focused support</h5>
<p style="font-size: 14px;">Extend is always happy to help, and available at customers.extend.com.
</p>
</div>
</div>
<div class="extend-center">
<div class="extend-full-width">
<p>Check out the full plan details for your purchase to learn more about the coverage for your product.</p>
</div>
<hr />
</div>
<div class="extend-center">
<div class="extend-title">
<h2><strong>How it works</strong></h2>
<p class="extend-subtitle">Add an Extend protection plan to your purchase during checkout to protect your
purchase from damages.</p>
<p class="extend-subtitle">Look for the Extend offer on eligible products to add protection.</p>
</div>
</div>
<div class="extend-center">
<div class="extend-block-40">
<h3>Longer-lasting protection</h3>
<p class="extend-block-text">Help your product stand the test of time. This plan begins as soon as the
manufacturer's limited warranty expires, and lasts for the number of years you select.</p>
</div>
<div class="extend-block-40">
<h3>Easy claims, great service</h3>
<p class="extend-block-text">Filing a claim is simple and easy with Extend. Contact Extend at
customers.extend.com/claims or by phone at (877) 248-7707. They’ll process your claim in minutes, it’s
simple as that.</p>
</div>
<img
src="https://cdn.shopify.com/s/files/1/0572/3910/9814/files/Timeline_Graphic__Base_Plans_24f8ba49-5560-48ac-a094-e2267794aa42.png?v=1635537126" />
<img src="https://cdn.shopify.com/s/files/1/0572/3910/9814/files/Powered_by_Extend_1.png?v=1635536370" />
</div>
<div class="extend-center">
<img src="https://cdn.shopify.com/s/files/1/0572/3910/9814/files/Kaley_Approved_Claim_600x600.jpg?v=1635535043" />
</div>
<div class="extend-center">
<a class="button button--secondary button--full"
style="width: 200px; margin-top: 30px; background-color: #000000; color: #ffffff; padding: 6px;"
href="https://customers.demo.extend.com/?isSkipOTP=true&fast=true" target="_blank"
rel="noopener noreferrer">File a Claim</a>
<hr />
</div>
<div id="faq">
<span>
<h3>Why should I add Extend protection?</h3>
<p style="font-size: 14px;">Extend provides peace of mind with an easy-to-use protection plan for
the products you love. Extend bundles your product with an affordable, stress-free protection
plan—so your product is covered, even after manufacturer warranties expire.</p>
</span>
<span>
<h3>What if I need to return my product?</h3>
<p style="font-size: 14px;">You return your product, the merchant returns the money you paid for the
protection plan. It’s a no-brainer. Depending on how much time has passed since your purchase,
Extend will issue a pro-rated refund.</p>
</span>
<span>
<h3>Easy claims, great service</h3>
<p style="font-size: 14px;">Filing a claim is simple and easy with Extend. Contact Extend at
customers.extend.com/claims or by phone at (877) 248-7707. They’ll process your claim in
minutes, it’s simple as that.</p>
</span>
<span>
<h3>What do I need to provide if I file a claim?</h3>
<p style="font-size: 14px;">When filing a claim with Extend, you will simply need to provide either
your contract ID, email address, or other identifying piece of information.</p>
</span>
<span>
<h3>Where do I go to file a claim?</h3>
<p style="font-size: 14px;">Simply go to our <a
href="https://customers.demo.extend.com/?isSkipOTP=true&fast=true" target="_blank"
rel="noopener noreferrer">customer support site</a> where you will be able to quickly file a
claim, contact support with questions, and more!</p>
<hr />
</span>
</div>
<script>
window.addEventListener('DOMContentLoaded', function () {
if (window.Extend && window.ExtendShopify) {
// Shows Extend post-purchase modal, only if a lead token is present in the URL
function fireModal() {
const params = (new URL(document.location)).searchParams;
let leadToken = params.get('leadToken') ? params.get('leadToken') : params.get('leadtoken');
if (leadToken) {
Extend.aftermarketModal.open({
leadToken: leadToken,
onClose: function (plan, product, quantity) {
if (plan && product) {
ExtendShopify.addPlanToCart({ plan: plan, product: product, leadToken: leadToken, quantity: quantity || 1 }, function () {
window.location = '/cart'
})
}
}
})
}
};
// If the offer modal launcher is clicked, runs the fireModal function
if (document.getElementById("pp_offer_modal")) {
var offerButton = document.getElementById("pp_offer_modal");
offerButton.addEventListener('click', fireModal);
if (window.location.search == "") {
offerButton.style.display = "none";
}
}
}
})
</script>Once saved you have now completed the Template creation, great job!
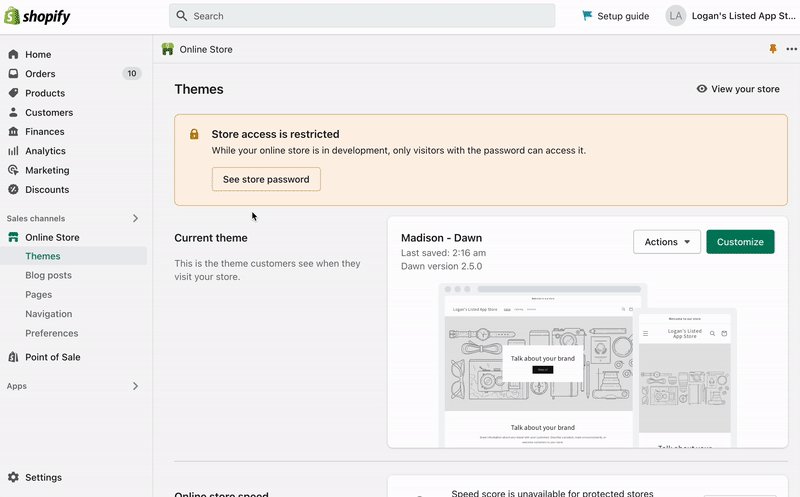
Generating the Product Protection Page
- From here go back in your Shopify store to the themes page.
- Then click into the Pages option from the left hand sidebar.
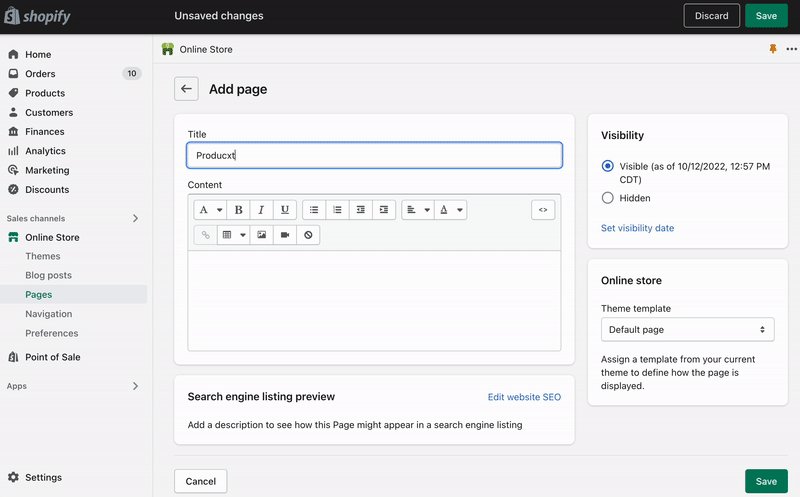
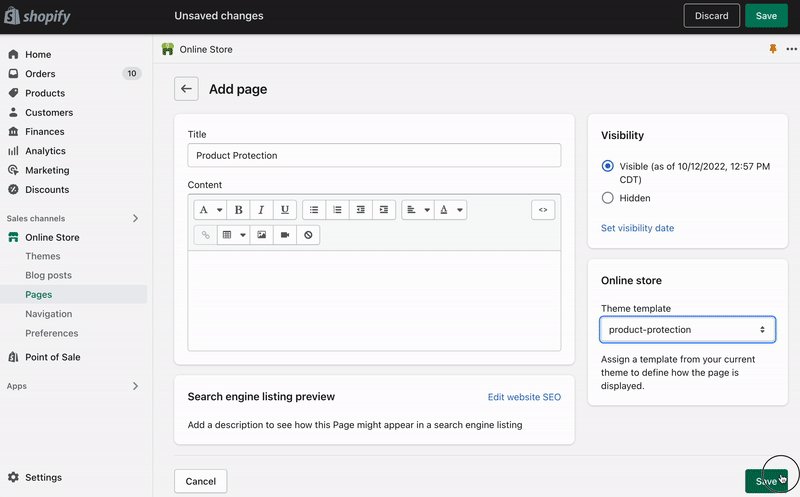
- Next, you will want to click "Add Page" using the Green button in the upper right hand corner.
- Title the page
Product Protectionand choose the template option we previously created on the right hand side drop down menu. - Save these changes and test out the page. Please refer to the image below as necessary.

Testing the page
At this point please reach out to our team via the Merchant Portal and let us know that you have completed this guide and would like to direct your Lead offers to this page, providing us with a link to the page in the ticket.
Once we have confirmed the changes completed on our end, you are good to open up the page and test it out. Assuming you have already completed the setup for the Lead Tokens you should be able to grab one of those Lead Token URLs, paste it into your browser and test out the popup offer on this page.
Once you have pulled up the page and see it functioning, try closing out the offer pop-up and then re-open it with the "Get Protection" button. Once this is working, you have completed the guide and your customers now have a default landing page to be used for both informational needs and Post-Purchase offers.
This wraps up this portion of our Post Purchase offer Guide, if you run into any issues during this setup process or have questions please reach out to our team through your Merchant Portal.
Updated 4 months ago