Product Protection
Integration Guide for enabling the Product Protection within a BigCommerce Store.
Check out our certified BigCommerce App!
BigCommerce Integration Guide
This guide will walk you through the process of getting live with Extend protection plans, so you can start selling and earning revenue as quickly and easily as possible.
Access to Extend
Getting Account Access
To get started with Extend, you’ll need an account. Just contact your friendly neighborhood Extend account rep and we’ll set up an account for you and provide you with your Extend Access Token. If you have a development store, we can set your account up on our Sandbox environment, and then later set up an account on our production environment for your live store. Don’t have an Extend account rep yet? Contact us!
Setting Up Your Store
After your account and store are created, you can visit https://merchants.extend.com/login (or https://demo.merchants.extend.com/login for a Sandbox store) to upload your store’s logo and customize your brand colors that will be used in the protection plan offers.
Syncing your products with Extend
When you connect your store using the Extend BigCommerce App, we use the BigCommerce APIs to automatically load your product library into our system. When a product is created within the Extend Platform, a unique identifier is used to identify each product. We call this the product’s referenceId. Our integration will use BigCommerce's unique variantId property for each variant in your product catalog to create a unique product in our system.
Offering Extend warranties in your store
Overview
The great thing about Extend is that customers purchase protection plans directly from you, the merchant, as a seamless part of your store’s regular purchase flow. When you connect your store to the Extend Platform with the Extend BigCommerce App, our software will not only managing your warranty SKU’s and all warranty sales but will also track and provide analytics data around revenue, attach rate and claims approval rate, to name a few of the useful featured bundled into our app. If your setup has additional requirements please feel free to discuss with us at Extend any ideas you want to field so we can help you figure out the best solution for your store.
Presenting Extend offers in your online store
Overview
Giving customers clear information that motivates them to purchase an extended warranty because of the added value is critical to the attachment rate of the product. In order to accomplish this we highly suggest using Extend’s Client Offers SDK to help present offers and give a great customer experience. For those merchants who wish to fully customize the experience without using the sdk, we also offer the Extend’s Offer API to help you with just that.
Clarity and TransparencyIn order to make sure customers clearly understand what they are purchasing and for legal reasons, we require Extend branding everywhere an offer is displayed. We also require accurate pricing, term information, and a link to find out more to be displayed. The SDK includes all of this automatically. For merchants who wish to control the entire experience, we can work with you on providing this information to the customers.
Presenting offers via the Extend JS SDK
Setting up and using the Extend SDK Client is easy. The only things you will need are your storeId and a product referenceId. As noted previously, the Extend Platform will use BigCommerce's SKU property as the Extend referenceId. Currently we have two main ways of presenting offers and three suggested places for putting your offer. The SDK is flexible, but does require some integration work to fully integrate with your store. See our step-by-step integration guide for the Extend BigCommerce SDK Client for detailed integration examples.
Presentation Examples
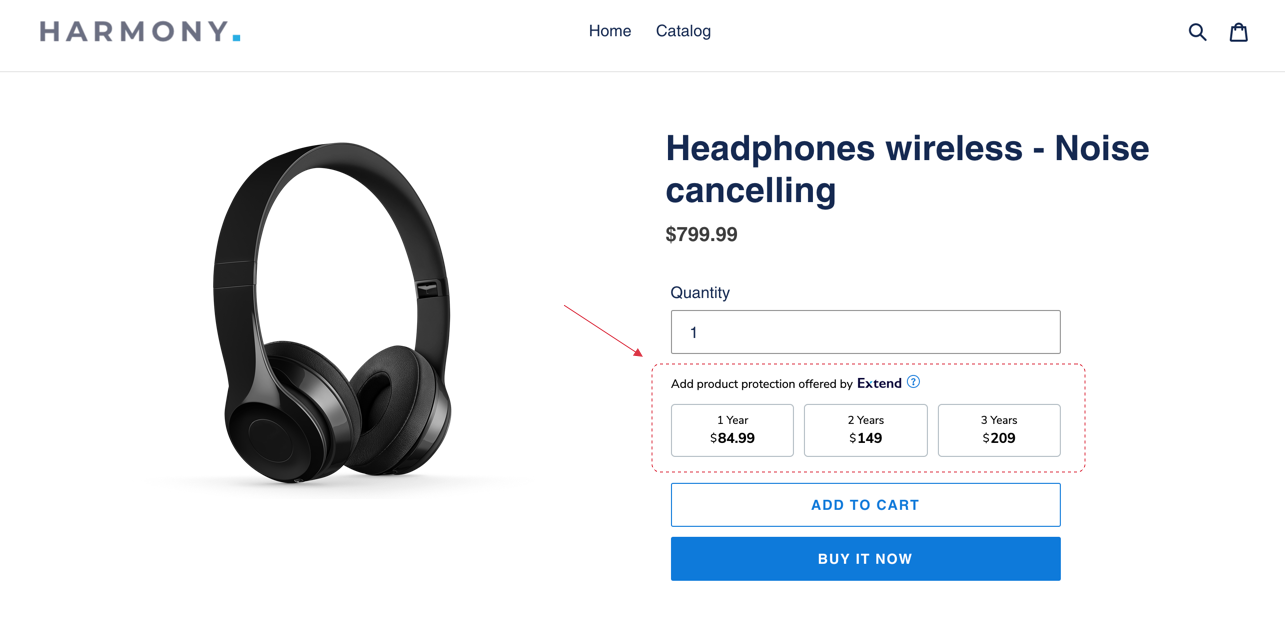
The Product Offer is used to display one or more protection plan offers directly on the product page. Typically this will show 1-, 2-, and 3-year options for the same plan.

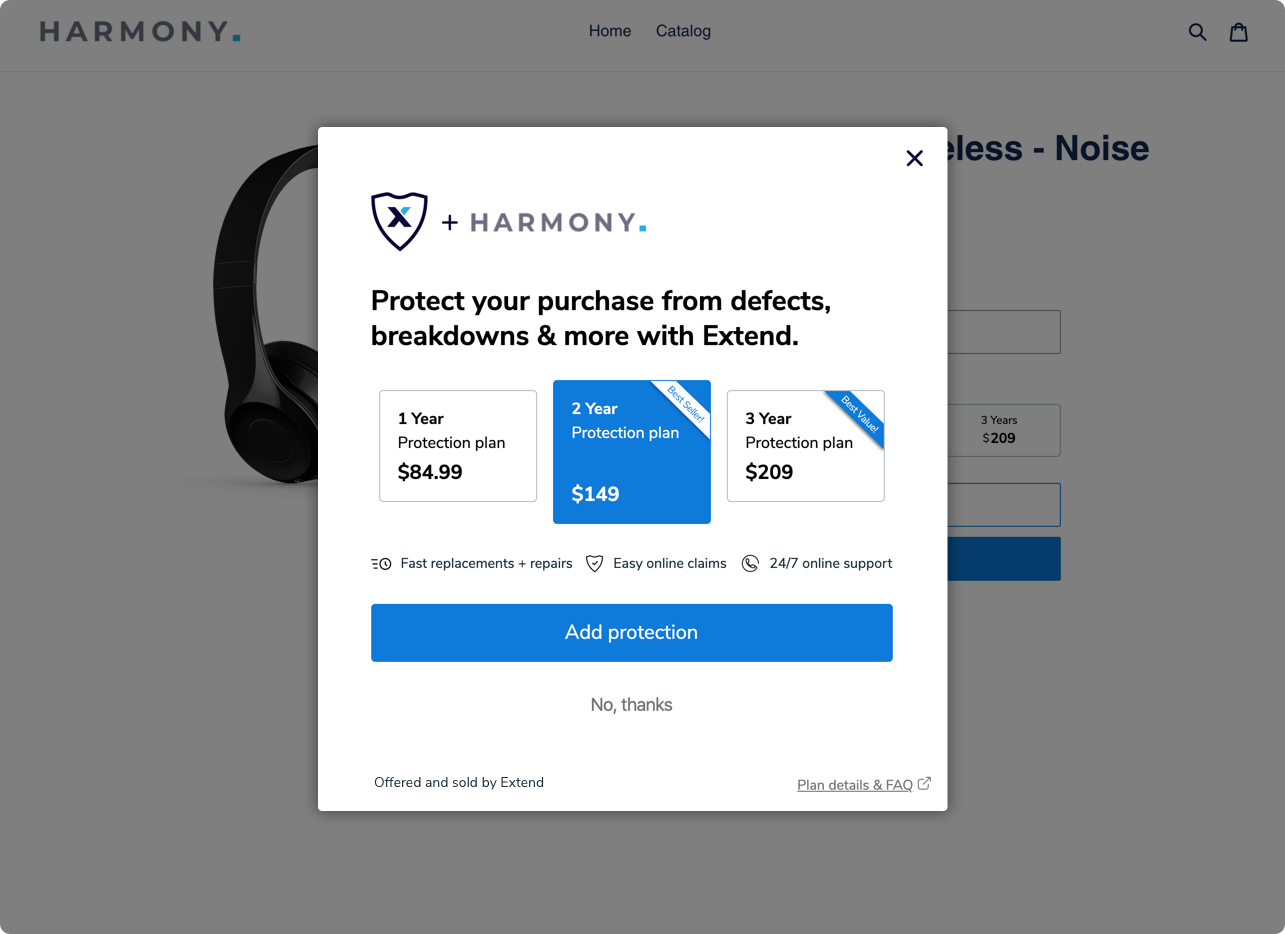
The Modal Offer can be used as an interstitial modal before transitioning the customer to a new page after adding a product to cart, or as an opportunity on the cart page. In the example below, the offer modal appears after the customer added the product to the cart without selecting one of the offered protection plans.

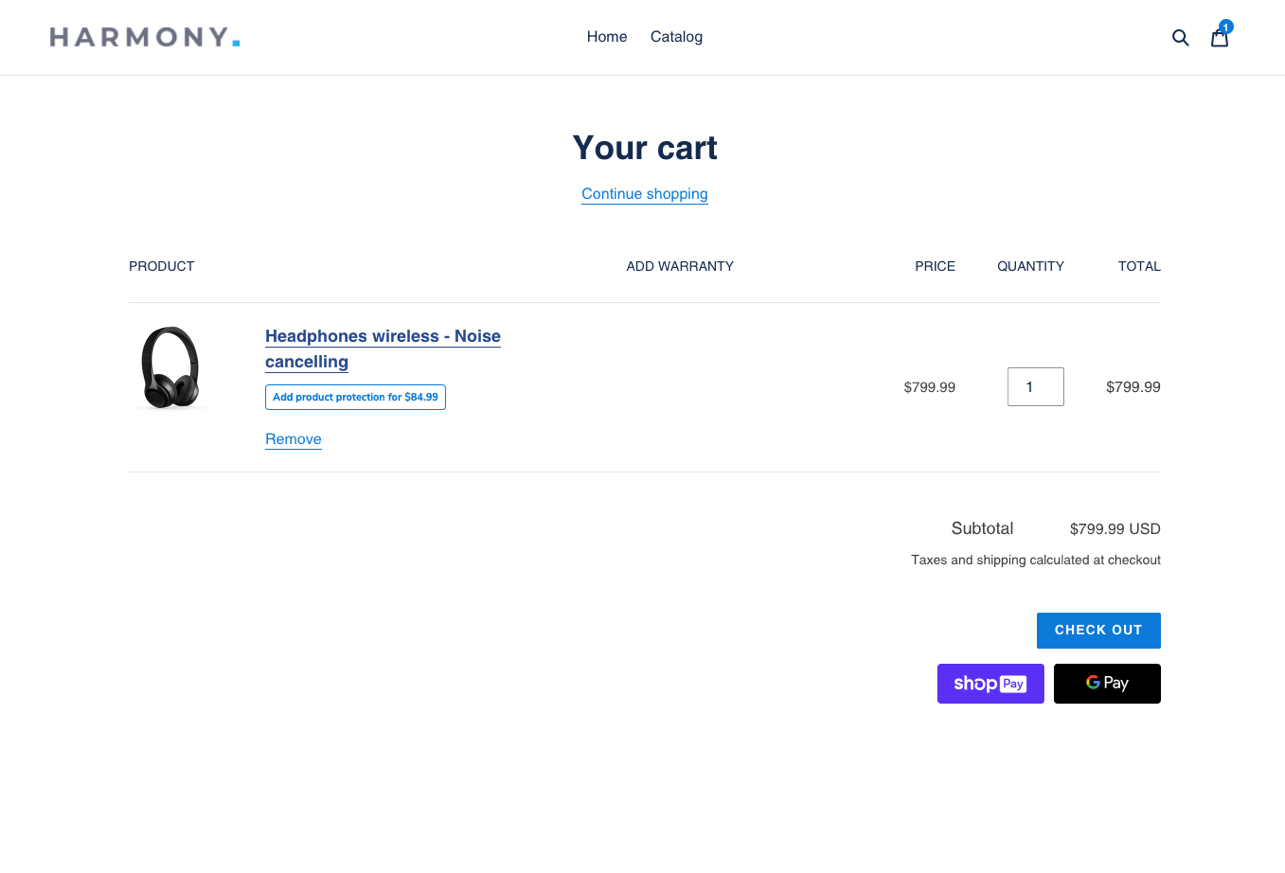
We have also added a Cart Offer, which displays an offer button next to each eligible product in the cart that does not already have a protection plan associated with it.

Next Steps
Questions? Feedback?
At Extend, customer experience is our North Star, and that goes for both our merchant customers (you!) and your store’s customers as they buy your products and our protection plans. So, we want to do anything we can to make your Extend integration successful and to make your customers’ experiences outstanding. If you have any questions, please don’t hesitate to reach out to us any time. And if you have any feedback about our documentation, integration process, or our APIs and SDK, we are all ears!
Contact Us: https://extend.com/contact/ or reach out to your Extend account representative.
Thank you for working with Extend!
Updated 4 months ago