Debugging Best Practices
Below are a collection of definitions related to the content of the guide as well as some best practice advice for troubleshooting possible hangups during the integration.
Terms
Variable - stores a value within the application
HTML Identifier - a way to describe an element on the frontend of the application
Class - type of html identifier that can be accessed by prepending a ‘.’
document.querySelector(".button-group")
Id - type of html identifier that can be accessed by prepending a ‘#’’
Example: document.querySelector("#extend-offer")
String - type of variable where the value is within quotes
Example: var name = “John Smith”
Warrantable products: these are products that are deemed eligible for product protection. The Extend mapping team will own this process.
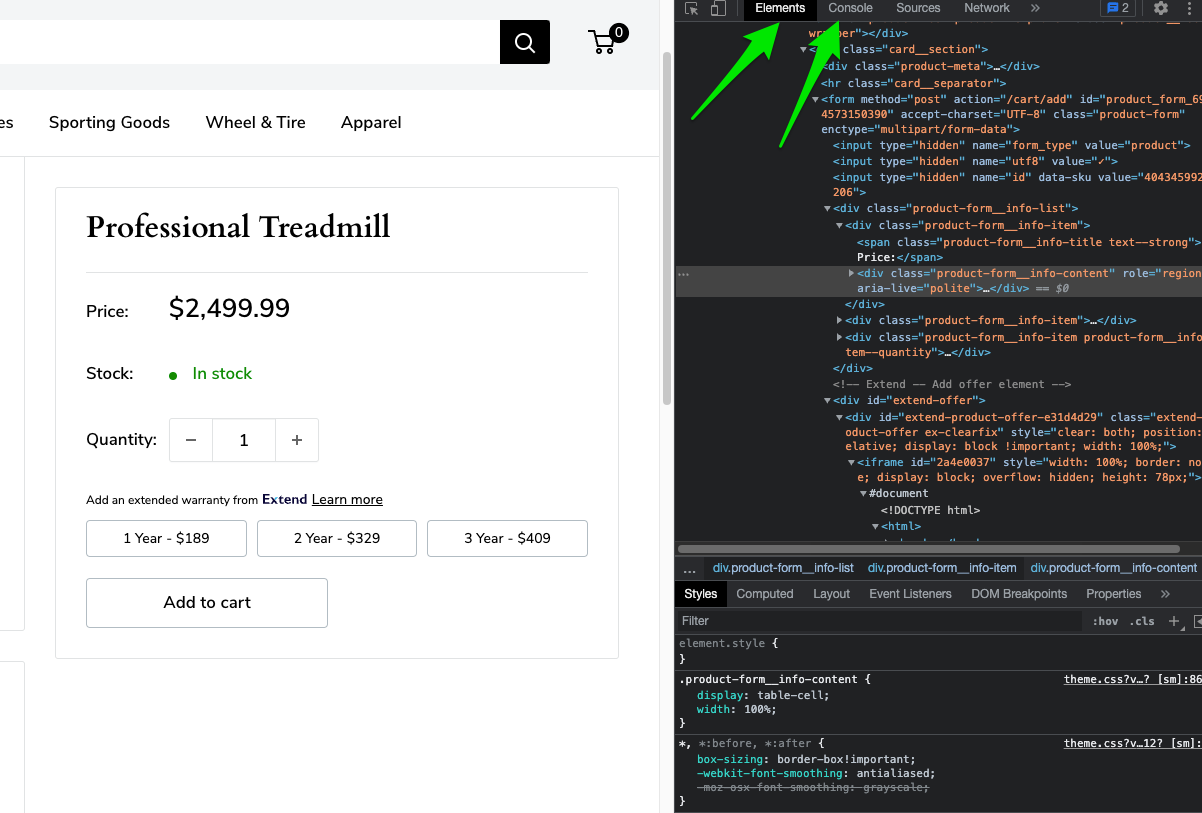
How to open inspector
- Right click within the webpage
- Find and click “Inspect”
- The browser inspector will appear
Note: The Elements and Console tabs will be the most used

Best practice: Be sure to copy and paste selectors and variables vs typing them out manually.
Working in the browser
Be on the lookout: Shopify can get into a weird state where it will redirect you to your live site even though you will be working on a different theme. This can happen quite often. The fix is to:
- Close the tab with your store.
- Then re-select the preview button for your theme in development.
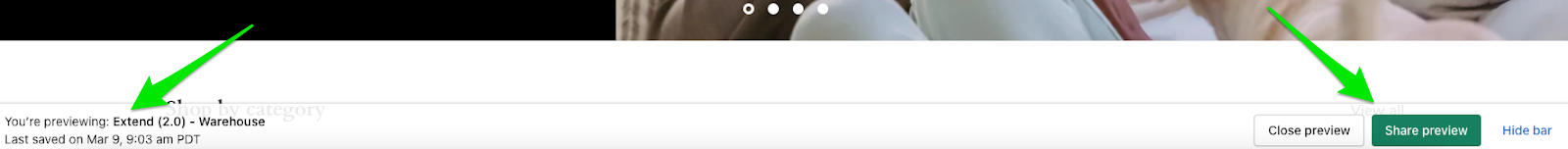
Below you can see that Shopify will specifically call out which theme is being shown. If this bar disappears then it is safe to assume you are currently viewing your live theme and none of the changes you have made will be shown.

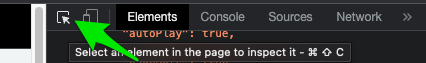
Quick Tip: When in the browser inspector there is an Icon to highlight an element in the elements panel. This will make finding the necessary selectors easier. In the image below it is the first icon with the cursor in a window-like frame

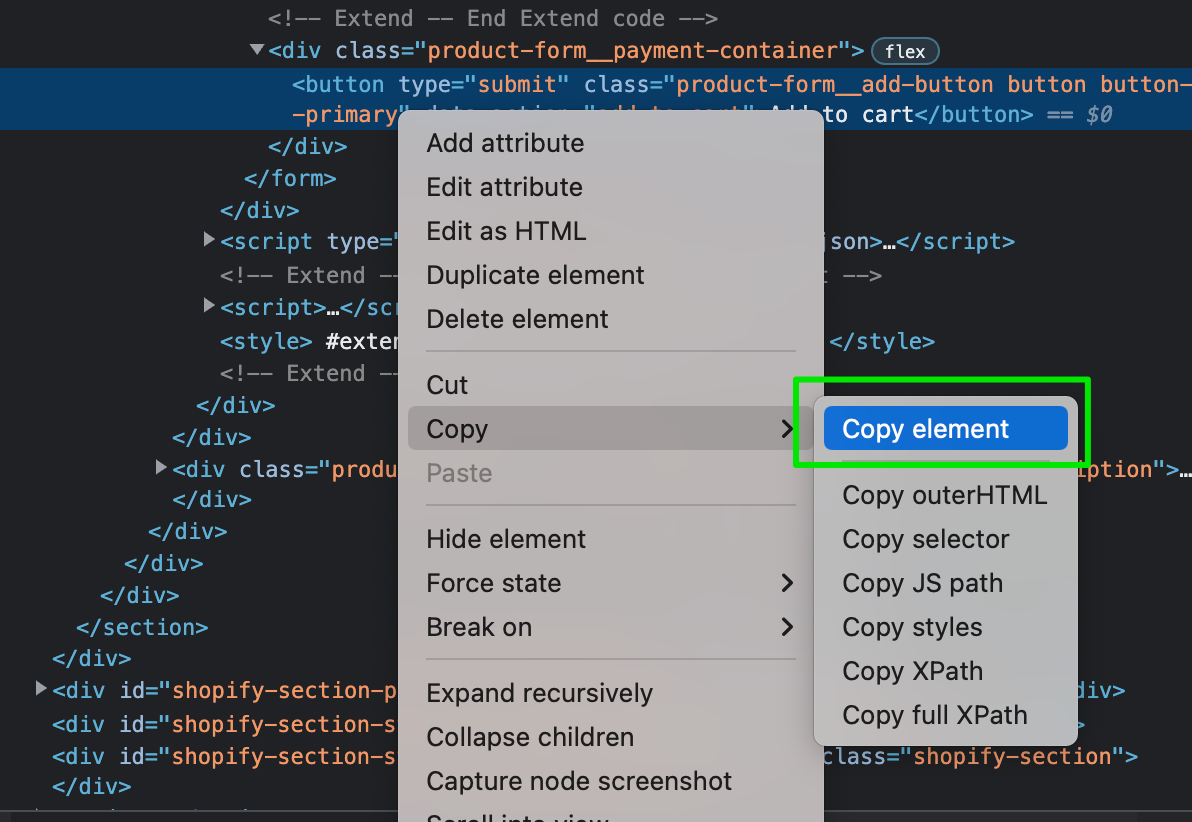
Quick Tip: If you right click on an element in the elements panel, you will see a drop down where you can copy the path of the element as well as its selector which will be needed for the integration.

Updated 3 months ago