Product Quickview - Refresh Theme
DISCLAIMER: This initial version of Product Quickview is designed to work with the free theme called Refresh. Compatibility with other themes will be added in future iterations.
# Overview
In this guide we will walk you though the code changes needed to display a Product Protection offer within a product Quickview modal on your Shopify Store using the **[Refresh theme](https://themes.shopify.com/themes/refresh/styles/default)**. Once we have completed the code integration you will walk through verifying its functionality before calling it a wrap.
### Prerequisites
* Extend Shopify Listed app is installed
* Product Protection has been enabled and configured on the store/theme
* Existing merchant with warranty offers on the site
* Actively using the **[Refresh Shopify Theme](https://themes.shopify.com/themes/refresh/styles/default)**
<br/>
## What is considered a Quickview?
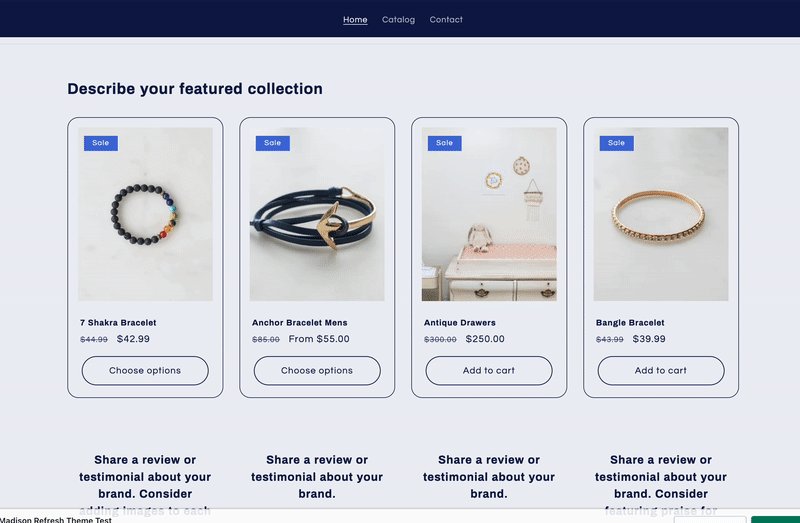
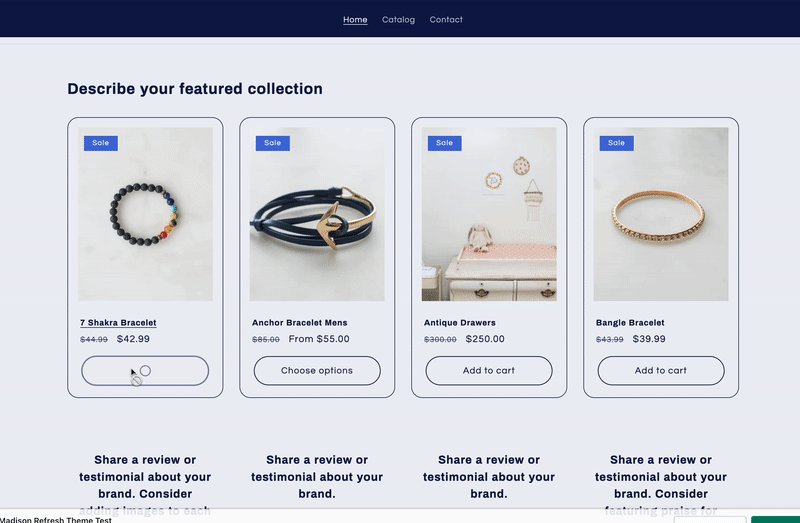
A Quickview is a modal (pop-up) that allows you to view a summarized version of a product page without actually visiting the product page. This is useful when you want to show the user many products without having them leave a page.
Some examples of instances where we may see one is on a collections page or an upsell carousel.
A Quickview modal is typically triggered by clicking a button near the image and/or title of a product. The button will usually either explicitly say "Quickview" or something similar, or use an icon of an eye.

<br/>
## Configure
1. Go to the [Shopify Script Editor](https://shopify.com/admin/themes?channel=true).<br/>
2. Create a duplicate of your Current Theme :<br/>
**We strongly advise working in a separate, non-live copy of your theme, to ensure your changes aren't visible to customer until you are ready to publish them.**
1. Select the theme you'd like to use, then click *Actions* -> *Duplicate*<br/>
Under the duplicate of the theme, usually labelled `Copy of {live_theme_name}` click Actions -> *Rename*
2. Replace `Copy of` with `Extend -`
3. Click *Actions* -> *Edit Code*<br/>
3. Add this to the bottom of your `extend-configuration.liquid` file:
<br/>
4. Create a file in the **Snippets** folder called `extend-quickview-integration`
<br/>
5. Add this script to the newly created file:
```html
<script>
window.addEventListener('load', function(){
if (window.Extend && window.ExtendShopify && window.Shopify && window.Shopify.currency && window.Shopify.currency.active === 'USD') {
/*****************************************/
/* Selectors - THEME SPECIFIC */
/*****************************************/
// Step 1 - Assign Global Variables
var quickViewButton = '.quick-add__submit' // String of selector for buttons that open QV, will be run in a querySelectorAll
var quickViewWindow = '.quick-add-modal__content-info' // String of selector for the modal that contains the QV content
var quickViewOfferContainer = '.product-form__buttons' // String of selector for where you want the Extend offer appended to
// Step 1 - End
var slice = Array.prototype.slice; // IE11 Utility
/***********************/
/* Util functions */
/***********************/
// findAll(element) - fully browser compatible alternative to querySelectorAll to search for children in document OR a parentElement
function findAll(elementToFind, parentElement) {
var items = parentElement ? parentElement.querySelectorAll(elementToFind) : document.querySelectorAll(elementToFind);
return items ? slice.call(items, 0) : [];
}
// Triggered when a quickview button is clicked
function quickViewProductOffer() {
/*****************************************/
/* Global Variables - THEME SPECIFIC */
/*****************************************/
var qvWindow = document.querySelector(quickViewWindow); // When the event is triggered, finds the currently active modal
var productForm = qvWindow.querySelector('.product-form form');
var addToCartButton = productForm.querySelector('button[name="add"]');
//Dynamically creates and appends the extend offer location
var offerLocation = productForm.querySelector(quickViewOfferContainer);
var offerDiv = document.createElement('div')
offerDiv.id = 'extend-qv-offer'
offerDiv.style.marginTop = '10px'
addToCartButton.parentElement.insertBefore(offerDiv, addToCartButton);
console.log('here', addToCartButton)
var extendOffer = productForm.querySelector('#extend-qv-offer');
function initQVProductOffer() {
//fail safes
if(!productForm || !addToCartButton || !extendOffer) return;
function isExtend() {
if(meta.product && meta.product.vendor == 'Extend'){
addToCartButton.disabled = true;
}
}
//Checks if product is an Extend warranty and if so disables
isExtend();
var variantId;
productForm.addEventListener('change', function () {
var variantId = productForm.id.value
if (variantId) {
Extend.setActiveProduct('#extend-qv-offer', variantId);
isExtend();
}
});
var variantId = productForm.id.value
Extend.buttons.render(extendOffer, {referenceId: variantId })
// Handle add to cart logic
var handleAddToCart = function(e) {
e.preventDefault();
e.stopImmediatePropagation();
addToCartButton.removeEventListener('click', handleAddToCart, true)
var quantityEl = document.querySelector('[name="quantity"]');
var quantity = quantityEl && quantityEl.value;
ExtendShopify.handleAddToCart('#extend-qv-offer', {
quantity: quantity,
modal: true,
done: function () {
// Trigger Analytics
if (Extend.analytics) window.Extend.productAnalytics(variantId, quantity);
addToCartButton.click()
addToCartButton.addEventListener('click', handleAddToCart, true)
},
});
}
addToCartButton.addEventListener('click', handleAddToCart, true)
window.dispatchEvent(new Event('resize'));
}
initQVProductOffer()
}
//Initial quickview offer render when quickview modal is opened
findAll(quickViewButton).forEach(function (each) {
each.addEventListener('click', function() {
if (each.innerHTML.indexOf('Add to cart') > -1) return;
// Timeout ensures modal content has loaded
window.setTimeout(function(){quickViewProductOffer()}, 1000);
});
})
}
})
</script>
<style>
#extend-qv-offer {
margin-bottom: 5px;
}
#extend-offers-modal-iframe {
z-index: 99999999999!important;
}
#extend-learn-more-modal-iframe {
z-index: 99999999999!important;
}
</style>Verify
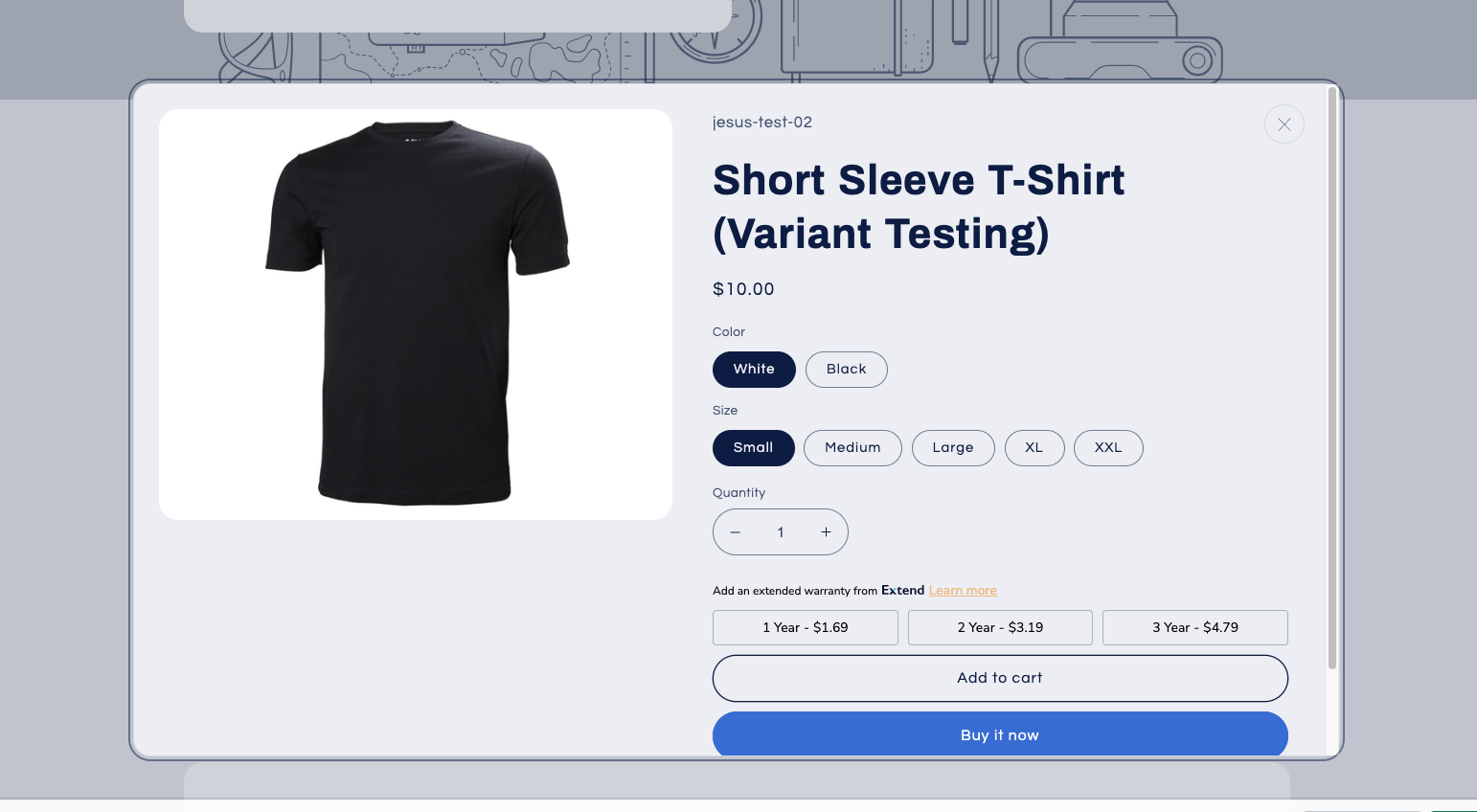
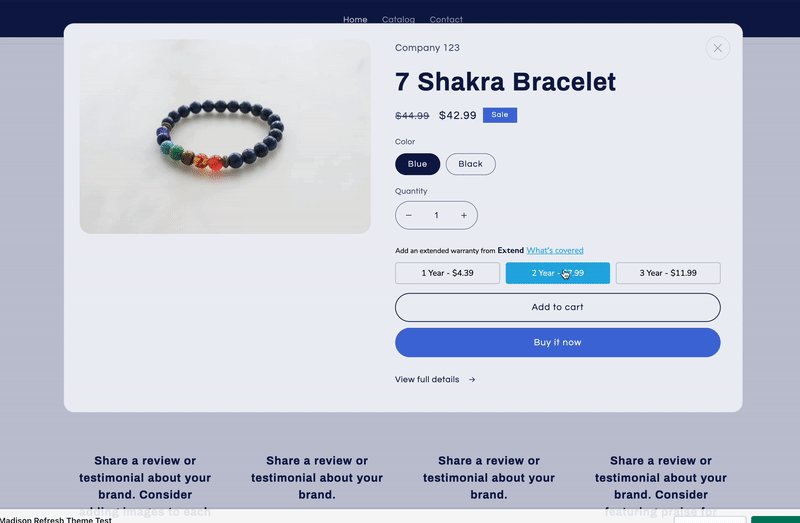
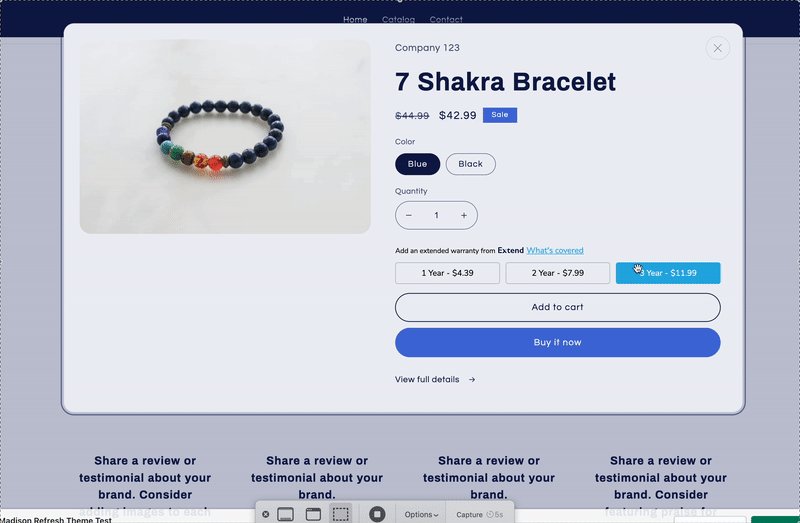
Once you have added this code into your Refresh theme you will want to test and verify that the code is function. This can be done by going to the Homepage and interacting with the product display to generate the quickview modal

You should see a similar experience as shown above. If everything looks good from this test you will need to Publish this newly edited theme to go live with the Product Quickview Offer.
As always, if you run into any issues during this process or have questions please reach out to our team through your Merchant Portal.
Updated 3 months ago