Setting up the Extend SDK
Learn how to set up the necessary Extend components needed to do the integration
Overview
This article covers how to inject the Extend SDK, Extend Shopify SDK, and some essential files that will be used throughout the integration.
Est. Time of Completion: 30 minutes
Video Guide
Configuration
- Go to the Shopify Script Editor.
- Create a duplicate of your Current Theme :
We strongly advise working in a separate, non-live copy of your theme, to ensure your changes aren't visible to customer until you are ready to publish them.- Select the theme you'd like to use, then click Actions -> Duplicate
- Under the duplicate of the theme, usually labelled
Copy of {live_theme_name}click Actions -> Rename - Replace
Copy ofwithExtend - - Click Actions -> Edit Code

- Open the
theme.liquid(/Layout/theme.liquid)file. Copy the following new lines of code and place them right above the closing</head>tag, then click Save.
<!-- Extend -- Load Extend SDK Configuration script -->
{% render 'extend-configuration' %}
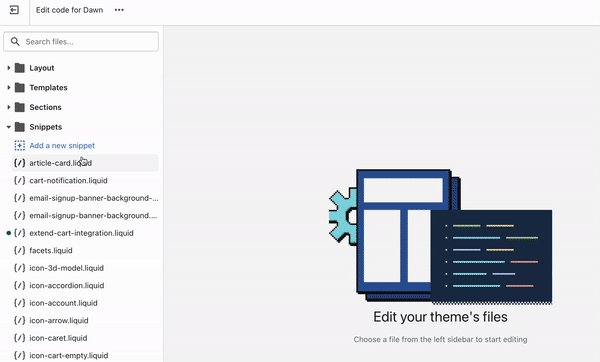
<!-- Extend -- End Extend code -->- (in the left sidebar of the code editor), locate the Snippets directory and click "Add a new snippet" and name it
extend-configuration

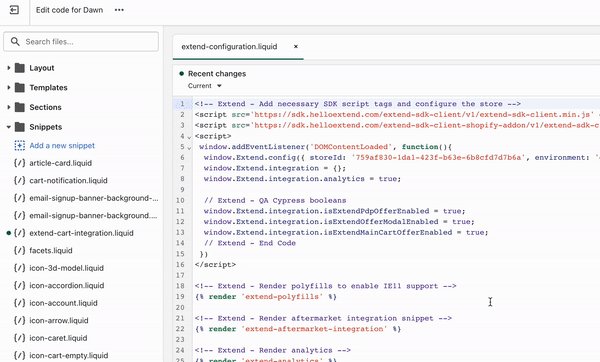
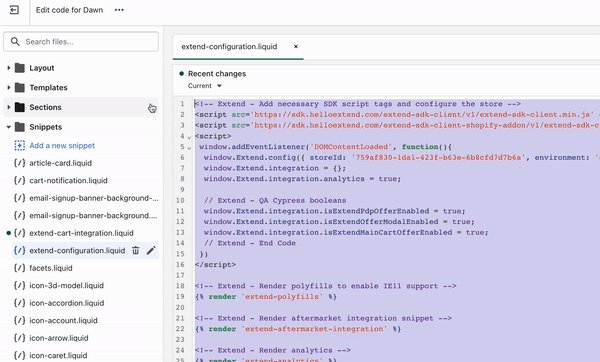
- Add the following code to your
extend-configurationsnippet:
<!-- Extend - Add necessary SDK script tags and configure the store -->
<script src='https://sdk.helloextend.com/extend-sdk-client/v1/extend-sdk-client.min.js' defer='defer'></script>
<script src='https://sdk.helloextend.com/extend-sdk-client-shopify-addon/v1/extend-sdk-client-shopify-addon.min.js' defer='defer'></script>
<script>
window.addEventListener('DOMContentLoaded', function () {
// Set store ID
const storeId = 'INSERT STORE ID HERE';
// Set environment (production, demo, or development)
const env = 'production';
window.Extend.config({ storeId: storeId, environment: env });
// Only sets window variables if Extend and ExtendShopify is defined
if (window.Extend && window.ExtendShopify) {
// Contains window variables used in integration
window.Extend.integration = {};
// Configurables - Start
// Set currency required to display offers (USD or CAD)
window.Extend.integration.currency = 'USD';
// Analytics
window.Extend.integration.analytics = true;
// PDP Visible Offer
window.Extend.integration.pdpOffer = true;
// PDP Modal Offer
window.Extend.integration.pdpModalOffer = true;
// PDP Offer Properties
window.Extend.integration.offerProperties = {};
// Cart Offers
window.Extend.integration.cartOffer = true;
// Sidecart Offers
window.Extend.integration.sidecartOffer = false;
// Cart Balancing
window.Extend.integration.cartBalancing = true;
// Aftermarket Modal
window.Extend.integration.aftermarketModal = true;
// ATC Modal Offer
window.Extend.integration.atcOffer = true;
// Quickview visible offer
window.Extend.integration.quickviewOffer = true;
// Quickview modal offer
window.Extend.integration.quickviewModalOffer = true;
// Cart SP
window.Extend.integration.cartSP = false;
// Configurables - End
// Aftermarket Code
if (Shopify && Shopify.currency && Shopify.currency.active === Extend.integration.currency && Extend.integration.aftermarketModal) {
try {
// Get params from URL
const params = (new URL(document.location)).searchParams;
// Check if leadToken or leadtoken is in the URL
let leadToken = params.get('leadToken')
? params.get('leadToken')
: params.get('leadtoken');
if (leadToken) {
Extend.aftermarketModal.open({
leadToken: leadToken,
onClose: function (plan, product, quantity) {
if (plan && product) {
ExtendShopify.addPlanToCart({
plan: plan,
product: product,
leadToken: leadToken,
quantity: quantity || 1
}, function () {
location = '/cart'
})
}
}
});
}
} catch (error) {
console.error("EXTEND: " + error);
}
}
}
}, { once: true });
</script>
<!-- Extend - Render analytics -->
{% render 'extend-analytics' %}
<!-- Optional -->
<!-- Extend - Render cart shipping protection -->
{% comment %} {% render 'extend-shipping' %} {% endcomment %}
<!-- Extend - Render product page -->
{% render 'extend-product-page' %}
<!-- Extend - Render cart -->
{% render 'extend-cart' %}
<!-- Optional -->
<!-- Extend - Render atc -->
{% comment %} {% render 'extend-atc' %} {% endcomment %}
<!-- Extend - Render quickview -->
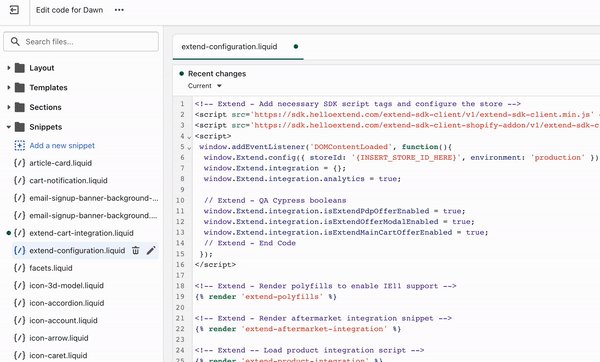
{% comment %} {% render 'extend-quickview' %} {% endcomment %}- In the code you just added, replace the text '{INSERTSTORE_ID_HERE}' withyour specific Extend account's Store ID. Click _Save when you're finished.
Verify
- Open the preview of the theme you are working on.
Helpful Tip: Shopify's Preview button will default to opening in a new browser window with a more limited browser interface. You can right click thePreview Theme button and click Open in new Tab to view it within your usual browser interface.
- Open your browser's console window.
Helpful Tip: This is usuallyF12on your keyboard. In Google Chrome, right-click anywhere on the page and select "Inspect." - Type
Extendinto the console and hit Enter.
You should see a result appear for "Extend".\ - Type
ExtendShopifyand hit enter. You should see a result appear for "ExtendShopify."\ - If both of these console search terms produced results, congratulations! you completed this step!
If you run into any issues during this integration process or have questions please reach out to our team through your Merchant Portal.
Checklist
Updated 3 months ago