Shipping Protection Only Guide
This guide applies to stores only offering Shipping Protection without Product Protection.
Overview
Welcome to the Extend Shipping Protection setup. If you arrived at this page you are working on setting up Shipping Protection on your Shopify Store by Extend, without implementing our Product Protection offers. If that is accurate to your situation please proceed. If you are instead looking to setup both Product Protection and Shipping Protection please refer to this guide, Getting Started With Extend.
This guide will walk you through two parts:
Part 1 - App Setup
- Adding the Extend Product Protection App to your Shopify store
- Setting up your Extend Account
- Configuring the app for your Store
Part 2 - Code integration
- Locate offer placement on Cart page
- Add in required Extend code snippets
Estimated time of completion: 10 mins
Part 1 - App Setup
-
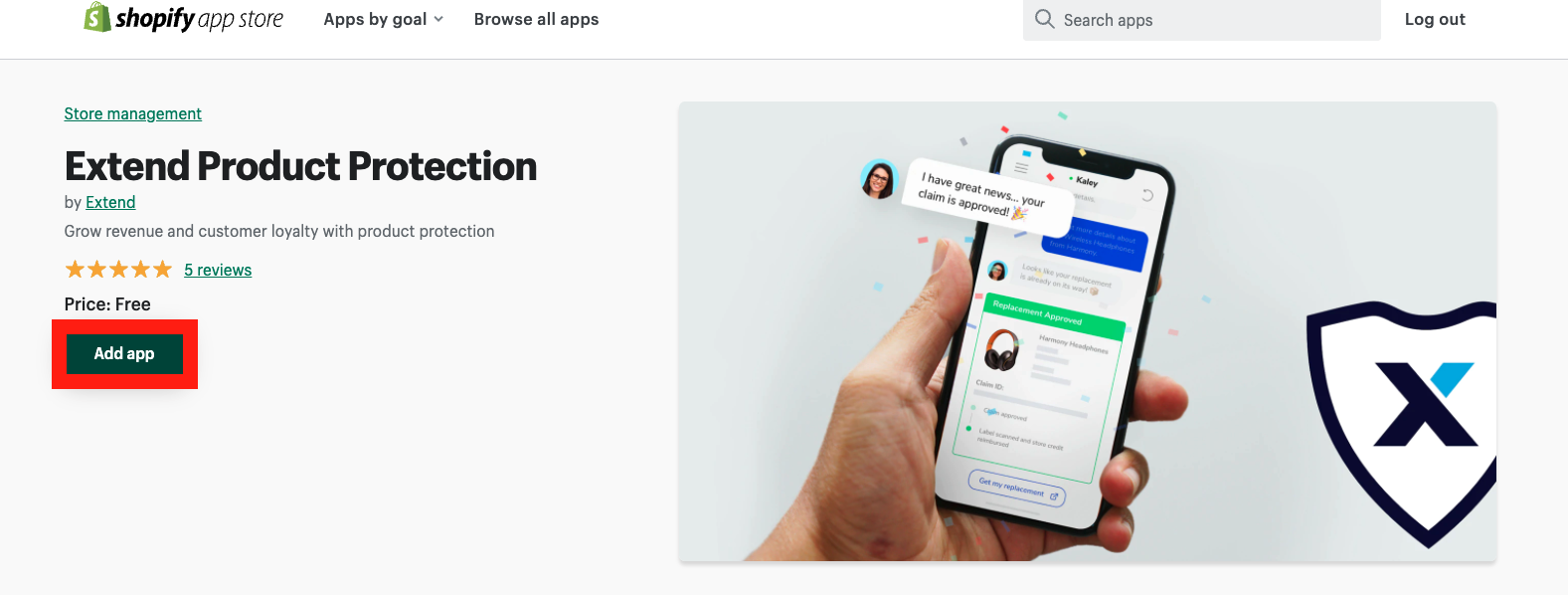
Find the Extend app on the Shopify app store.
-
Click on the Add app button.

- Click on the Install app button in the top right.
Setting up your Extend Account
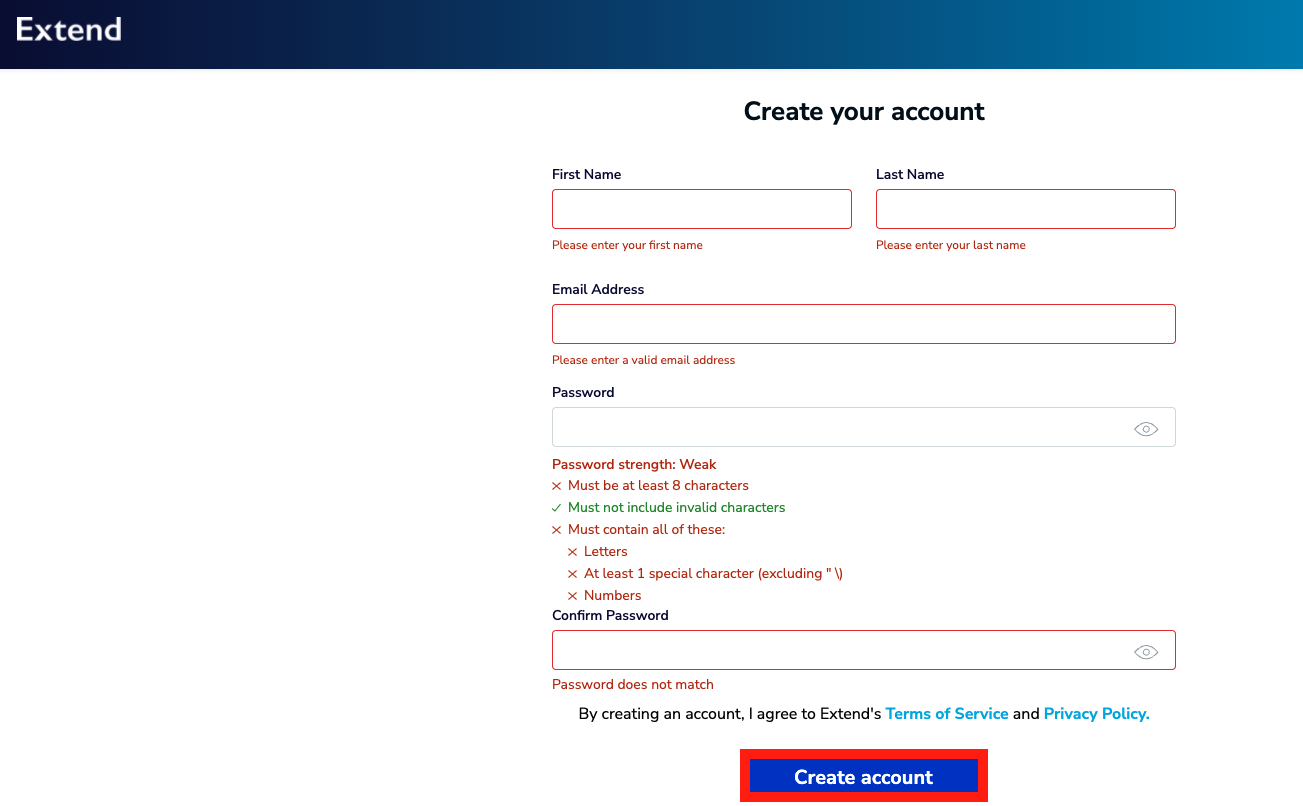
After installing the Extend App you will be redirected to an Extend account creation form.
- Complete the brief account registration form shown below.

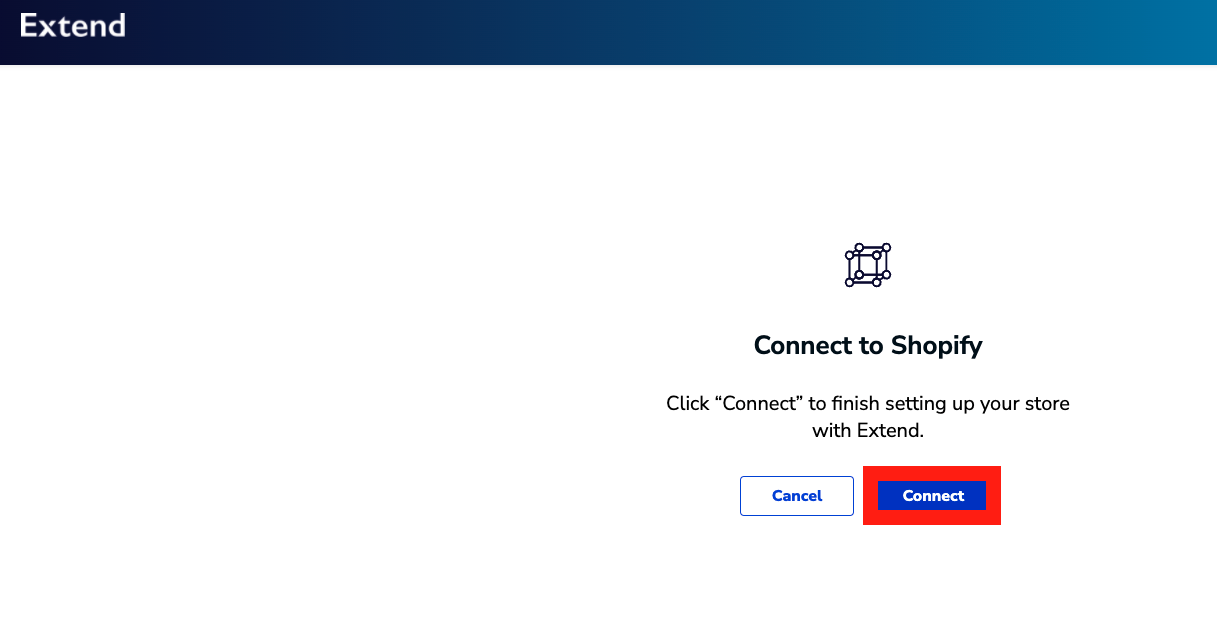
- Once your account is created, click Connect button to link it to your Shopify storefront.

Store Setup
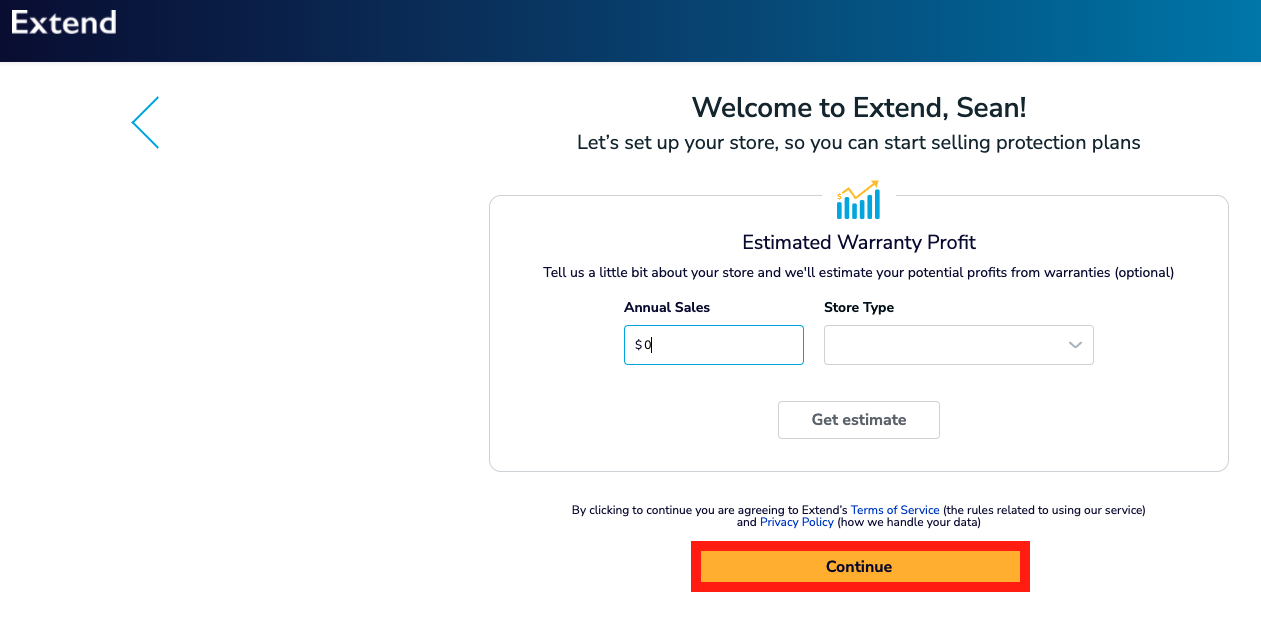
- Click Continue leaving these fields blank for now.

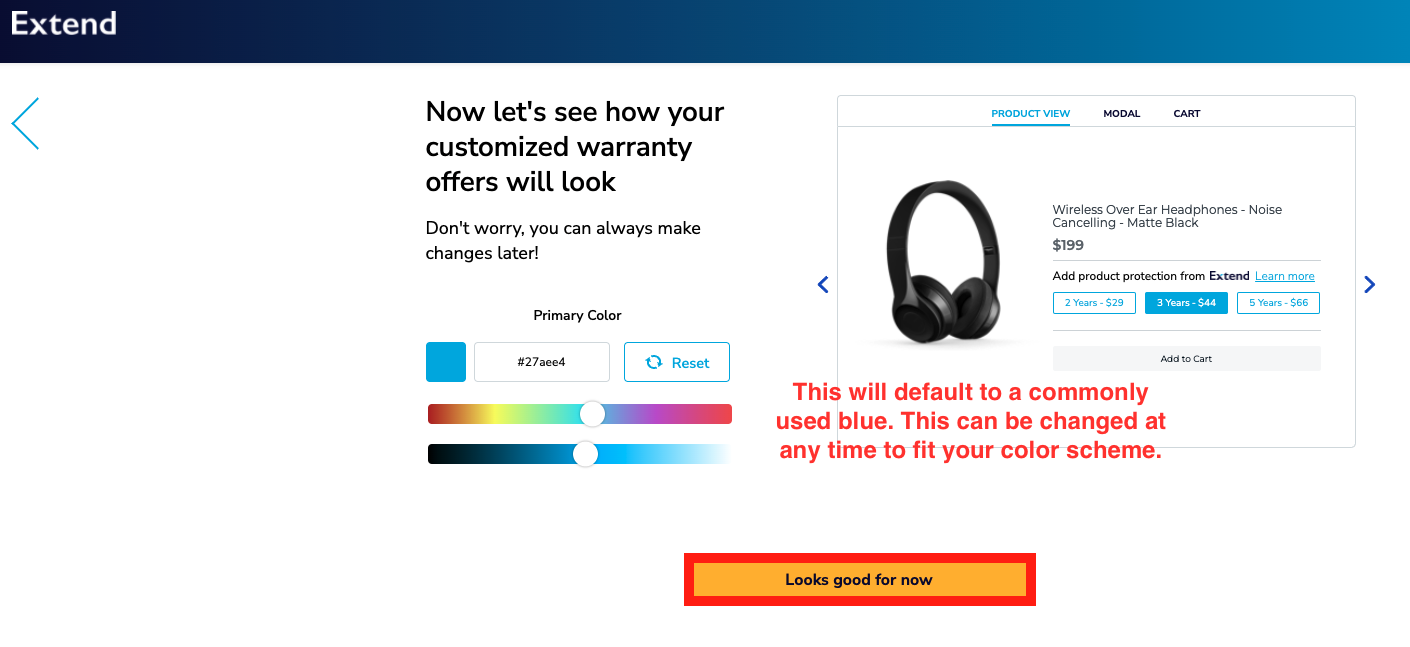
- You can skip this Customization page as well, since we aren't utilizing Product Protection for this specific integration.

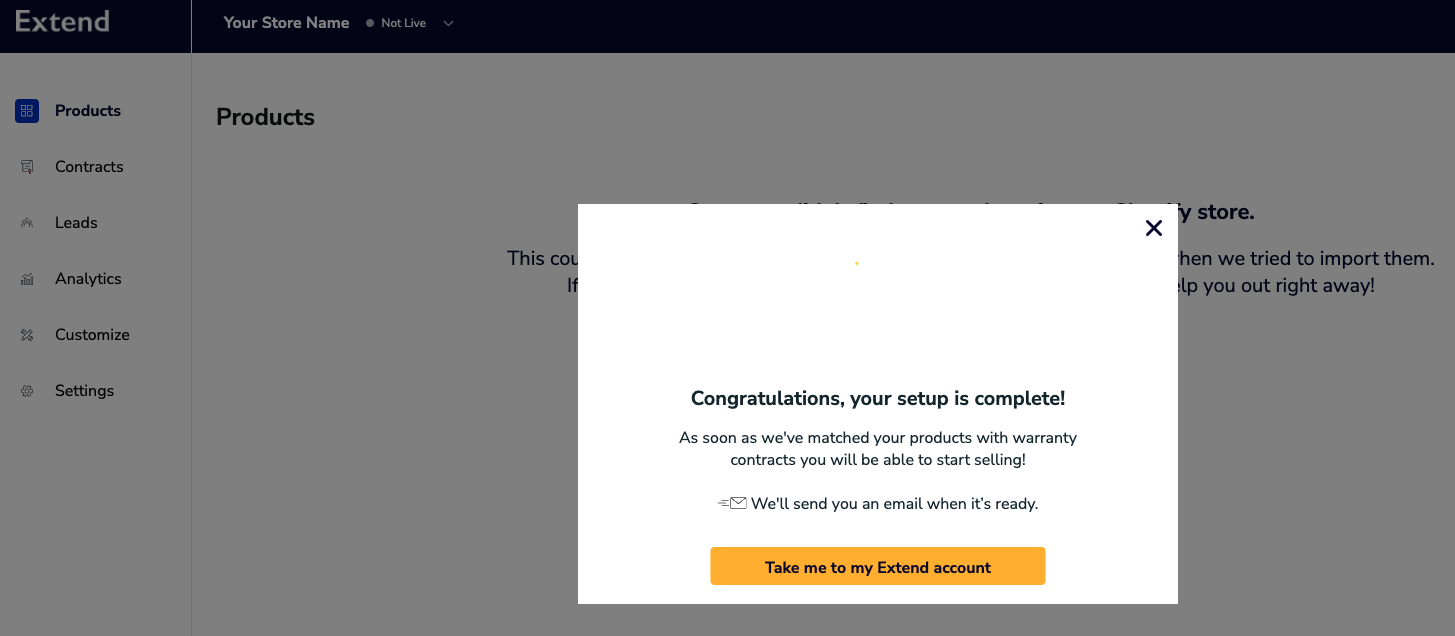
Go ahead and click through these pages until you reach the end with a congratulations screen:

From here it is best to go ahead and reach out to our Extend team by filling out the intake form here https://info.extend.com/demo-request and let us know that you are interested in enabling Shipping Protection for your store.
Estimated time of completion: 60 mins
Part 2 - Code Integration
- Go to the Shopify Script Editor.
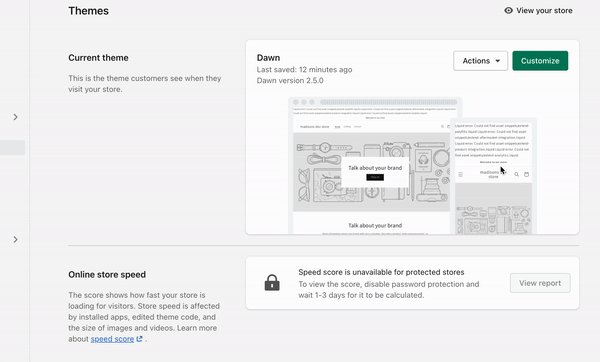
- Create a duplicate of your Current Theme :
We strongly advise working in a separate, non-live copy of your theme, to ensure your changes aren't visible to customer until you are ready to publish them.- Select the theme you'd like to use, then click Actions -> Duplicate
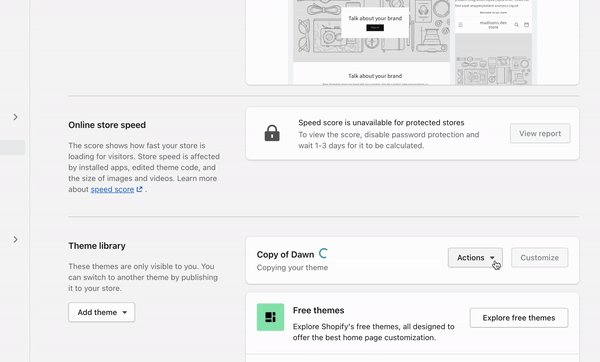
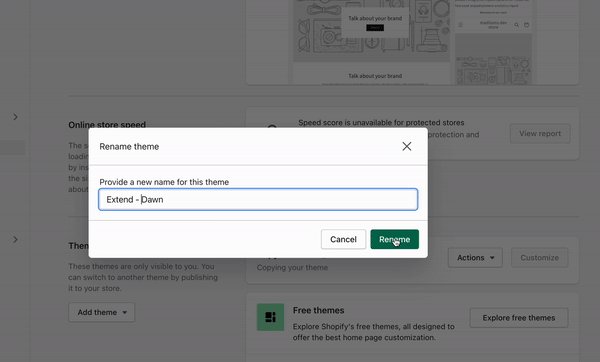
Under the duplicate of the theme, usually labelledCopy of {live_theme_name}click Actions -> Rename - Replace
Copy ofwithExtend - - Click Actions -> Edit Code
- Select the theme you'd like to use, then click Actions -> Duplicate

You will want to use this newly Copied theme to integrate the code changes below.
Setup SDK and Config
While in the Shopify Script Editor. Navigate to the newly copied theme and Click Actions -> Edit Code :
- Open the
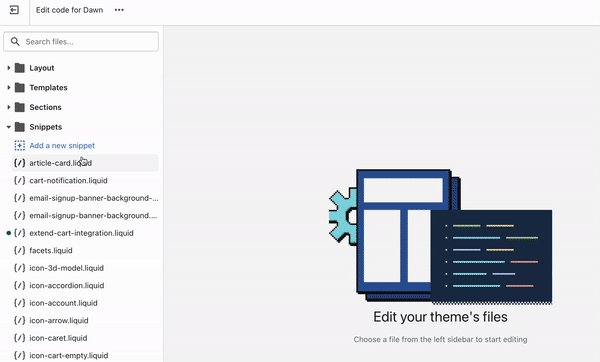
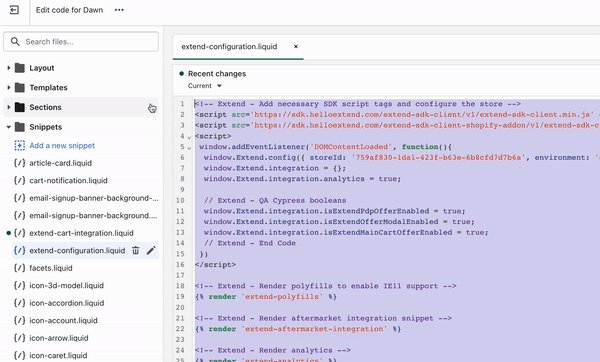
theme.liquid(/Layout/theme.liquid)file. Add the following new lines of code to the end of the<head>tag, (above/before the</head>closing tag), then click Save.<!-- Extend -- Load Extend SDK Configuration script --> {% render 'extend-configuration' %} <!-- Extend -- End Extend code --> - In the left sidebar of the code editor, locate the Snippets directory and click "Add a new snippet" and name it
extend-configuration

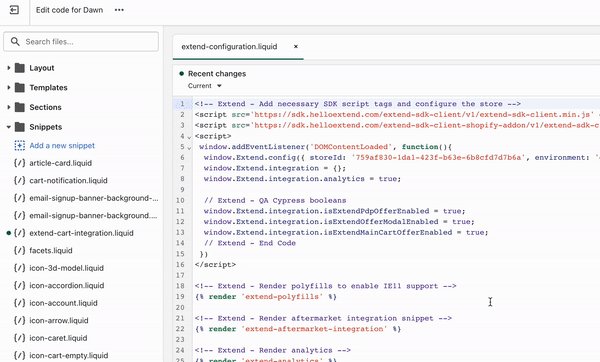
- Add the following code to your
extend-configurationsnippet:
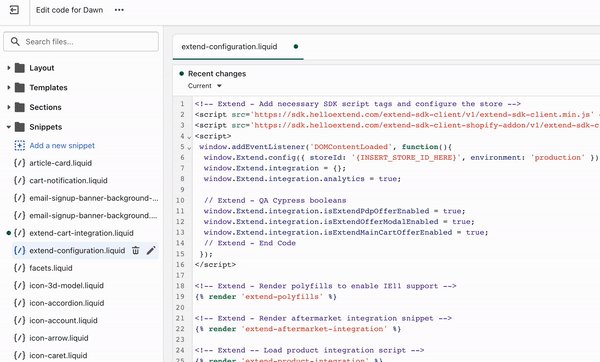
<!-- Extend - Add necessary SDK script tags and configure the store -->
<script src='https://sdk.helloextend.com/extend-sdk-client/v1/extend-sdk-client.min.js' defer='defer'></script>
<script src='https://sdk.helloextend.com/extend-sdk-client-shopify-addon/v1/extend-sdk-client-shopify-addon.min.js' defer='defer'></script>
<script>
window.addEventListener('DOMContentLoaded', function(){
window.Extend.config({ storeId: 'INSERT_STORE_ID_HERE', environment: 'production' })
window.Extend.integration = {};
window.Extend.integration.analytics = true;
// Extend - QA Cypress booleans
window.Extend.integration.isExtendPdpOfferEnabled = true;
window.Extend.integration.isExtendOfferModalEnabled = true;
window.Extend.integration.isExtendMainCartOfferEnabled = true;
})
</script>
{% render 'extend-cart-integration' %}- In the code you just added, replace the text
INSERT_STORE_ID_HEREwith your specific Extend account's Store ID. Click _Save_ when you're finished.
Shipping Offer Element
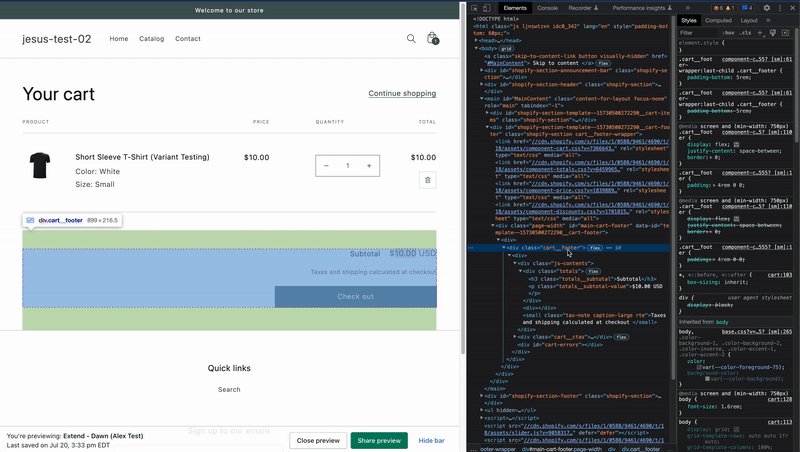
Locate Cart Row
-
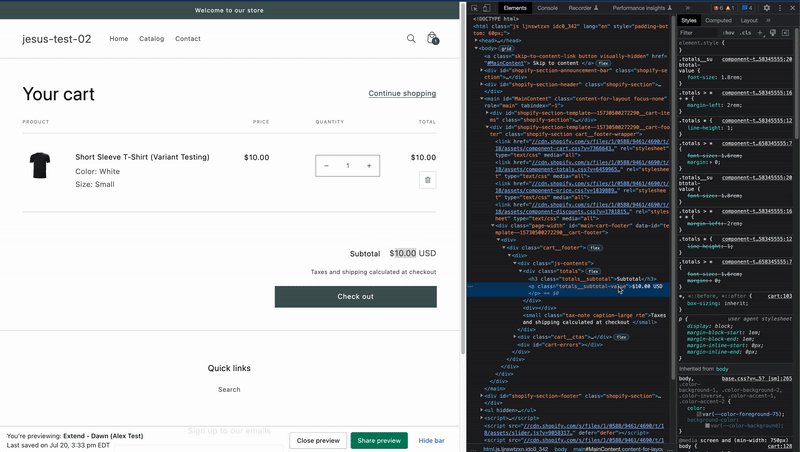
Locate the cart row:
-
Go to your Cart Page with an item already in your cart. Locate the item title.
-
Right click and then click inspect on the right click menu
-
On the elements tab hover over the elements until you see the entire row highlighted. This includes the sole products title, quantity, and image
Note: When you over elements on the tab you should see them being highlighted on the page\ -
Locate the class name, this will be an attribute name after the statement
class= -
Copy the class name and paste it somewhere for later use
Note: You can double click the class name and the editor should auto highlight it to be ready to be copied
-
Locate Cart Item Title
-
Locate the cart item title:
-
Go to your Cart Page with an item already in your cart. Locate the item title.
-
Right click and then click inspect on the right click menu
-
On the elements tab hover the elements you see until you see the sole cart item title highlighted.
Note: When you over elements on the tab you should see them being highlighted on the page -
Locate the class name, this will be an attribute name after the statement
class= -
Copy the class name and paste it somewhere for later use
Note: You can double click the class name and the editor should auto highlight it to be ready to be copied
-
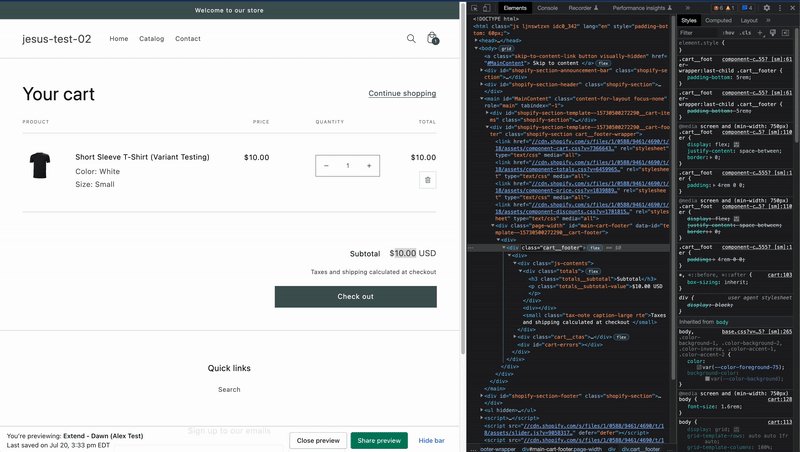
Locate subtotal container
- On the cart page, right click on the cart subtotal and click “Inspect element”
- Find the element that contains the subtotal element (the “footer” of the cart)
- Copy the class name for later use
NoteIt helps to have items in the cart for this step to identify the proper class

Code Snippet
Now that you have identified where the three elements are on the page, Cart Row, Cart Item Title and Cart Subtotal Footer is we can move to the necessary Code snippet required to activate the Shipping Protection Offer.
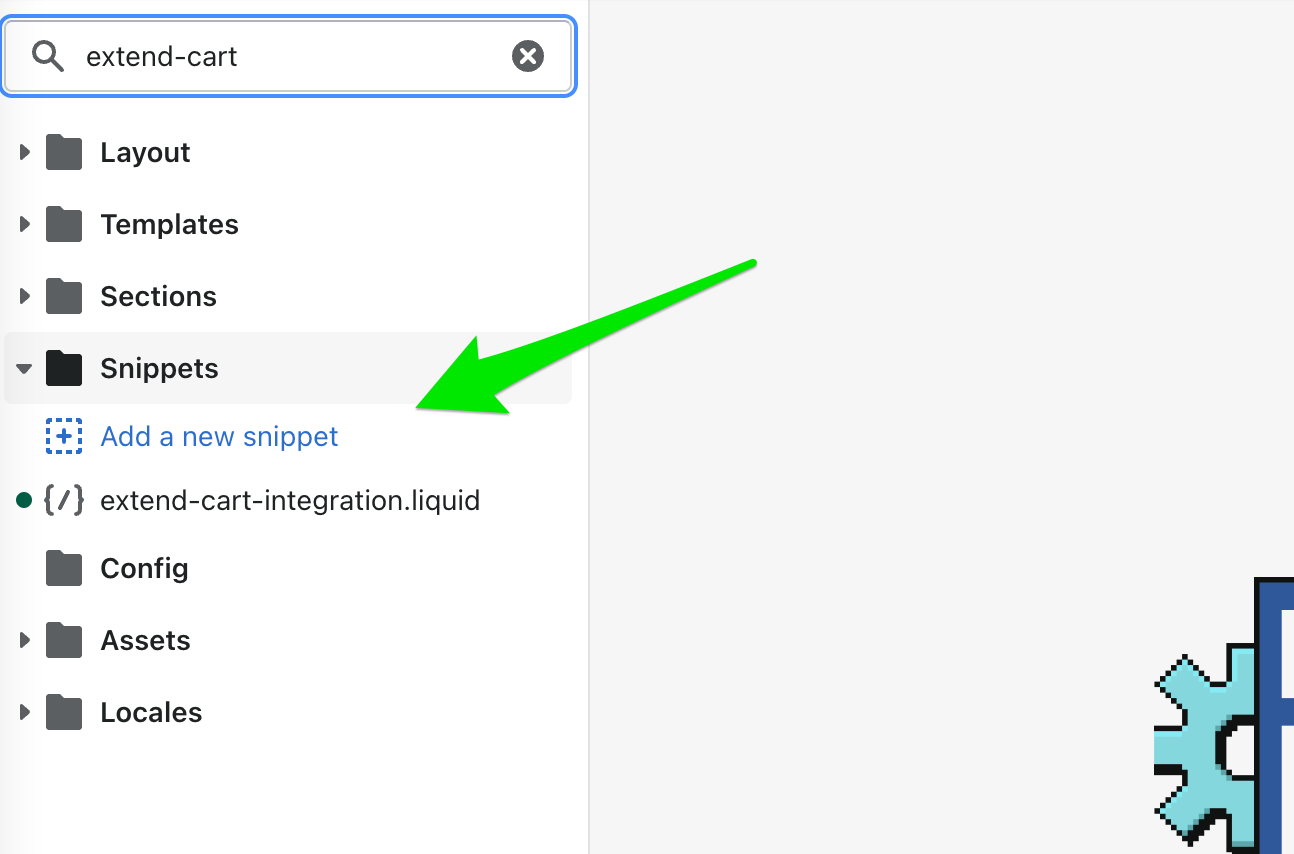
While in the Shopify Script Editor for your Under Snippets click Add a new snippet

Create the file extend-cart-integration and insert the code snippet below:
<script>
document.addEventListener('DOMContentLoaded', function() {
let cartRowItem = '[ADD SELECTOR HERE]'; // This is the container element for each item in the cart
let cartRowItemTitle = '[ADD SELECTOR HERE]'; // This is the title anchor element for the product
// SHIPPING PROTECTION
const shippingProtectionOfferId = 'extend-shipping-offer' // This is the ID that will be assigned to the Extend Shipping Protection Offer
const shippingProtectionContainer = '.card__section' // This is where the shipping protection offer will be PREPENDED (Switch to append or insertBefore as needed)
// findAll(element) - querySelectorAll to search for children in document OR a parentElement
function findAll(elementToFind, parentElement) {
const items = parentElement
? parentElement.querySelectorAll(elementToFind)
: document.querySelectorAll(elementToFind);
return items;
}
function renderOrUpdateSP(spcart) {
const mappedCartItems = ExtendShopify.spCartMapper(spcart.items)
if (Extend.shippingProtection._instance !== null) {
Extend.shippingProtection.update({ items: mappedCartItems })
} else {
const shippingProtectionOffer = document.createElement('div')
shippingProtectionOffer.id = shippingProtectionOfferId;
shippingProtectionOffer.style.textAlign = 'end';
document.querySelector(shippingProtectionContainer).prepend(shippingProtectionOffer)
const isShippingProtectionInCart = ExtendShopify.shippingProtectionInCart(spcart.items);
Extend.shippingProtection.render({
selector: '#extend-shipping-offer',
items: mappedCartItems,
isShippingProtectionInCart,
onEnable(quote) {
ExtendShopify.addSpPlanToCart({
quote,
cart: spcart,
callback(err, resp) {
if (err) {
return;
} else {
window.location.reload()
}
},
})
},
onDisable(quote) {
ExtendShopify.updateSpPlanInCart({
action: 'remove',
cart: spcart,
callback(err, resp) {
// an error occurred
if (err) {
return;
} else if (resp.isUpdated) window.location.reload()
},
})
},
onUpdate(quote) {
ExtendShopify.updateSpPlanInCart({
action: 'update',
cart: spcart,
callback(err, resp) {
// an error occurred
if (err) {
return;
} else if (resp.isUpdated) window.location.reload()
},
})
},
});
}
}
function normalizeCartSP() {
ExtendShopify.updateExtendLineItems({
balanceCart: true,
callback(err, data) {
if (!err && data && (data.updates || data.additions)) {
location.reload()
}
renderOrUpdateSP(data.cart)
},
})
}
function handleStyling() {
findAll(cartRowItem).forEach(function (el) {
// Grab the title of the current item
let title = el.querySelector(cartRowItemTitle);
// Title fail safe
if (!title) return;
// If this item is a shipping protection line item, hide it from display
if (title.innerText.toLowerCase().indexOf('extend shipping') > -1) {
el.style.display = 'none';
}
});
}
function initializeShippingOffer() {
handleStyling();
normalizeCartSP();
}
initializeShippingOffer();
})
</script>- Go ahead and save this file change.
- We now have to configure the code in
extend-cart-integration.liquid(line(s) 12-14) in order to ensure the offers appear:- Replace the
cartRowItemstring [ADD SELECTOR HERE] with the cart row class acquired above.
Note: The class names must use css selectors. Be sure to convert the class you've acquired to the proper syntax. If you have trouble read through our helpful tips here - Replace the
cartRowItemTitlestring [ADD SELECTOR HERE] with the cart item title class acquired above.
Note: The class names must use css selectors. Be sure to convert the class you've acquired to the proper syntax. If you have trouble read through our helpful tips here - Replace the value of
shippingProtectionContainerstring .card__section with the subtotal container class acquired above.
Note: The class names must use css selectors. Be sure to convert the class you've acquired to the proper syntax. If you have trouble read through our helpful tips here
- Replace the
Note:It will be at the beginning of the code snippet that was pasted into the file during the previous step
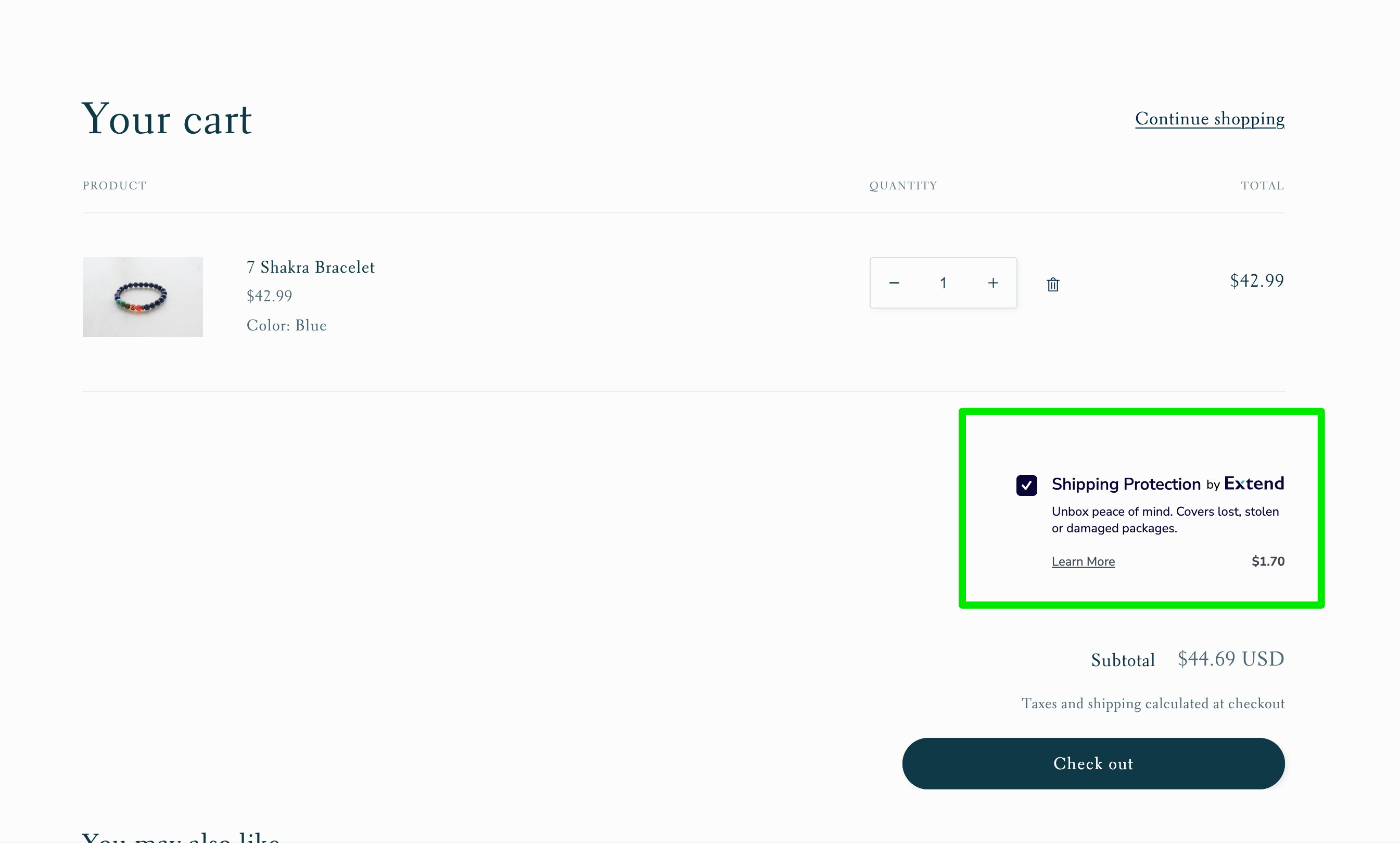
Verify
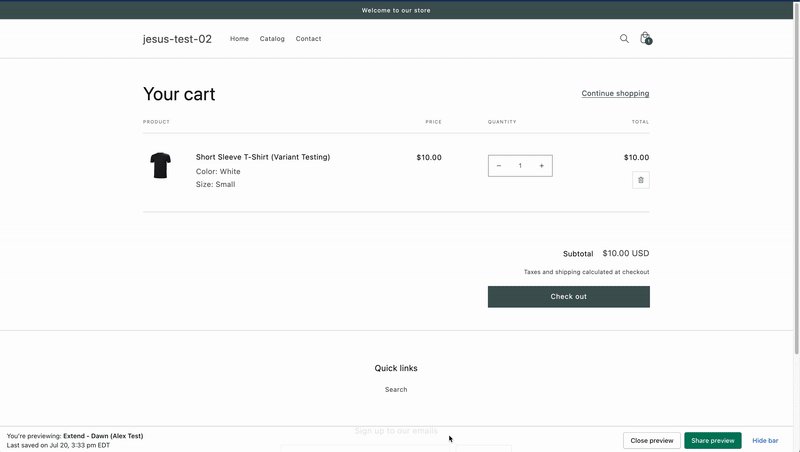
After making these changes the resulting Cart page should look similar to this where we see the Product in the cart, with the Shipping Protection checkbox below:

Great job, you have implemented the code pieces needed to facilitate Shipping Protection Offers on your Shopify Store. Next you will want to go through the final verification steps found here before calling this a wrap.
If you run into any issues during this integration process or have questions please reach out to our team through your Merchant Portal.
Updated 3 months ago